VS Codeで注目のMCPを実践 「SQLite MCP」「Playwright MCP」でデータとテストコードを生成する方法:クラウドサービスだけじゃない! ローカルPCやサーバ、Kubernetesで生成AI(6)
気軽に試せるラップトップ環境で、チャットbotを提供するオールインワンの生成AI環境構築から始め、Kubernetesを活用した本格的なGPUクラスタの構築やモデルのファインチューニングまで解説する本連載。今回は「SQLite MCP」「Playwright MCP」を活用し、データやテストコードを生成する一連の流れを解説します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
前回の記事では、「Visual Studio Code」(VS Code)でサポートされたAI(人工知能)機能について紹介しました。今回は、生成AIを外部ツールと連携させるためのプロトコル「MCP」(Model Context Protocol)を利用したAIエージェントの高度な活用について、VS CodeのAgentモードを利用した「データベースのテストデータの作成」と「アプリケーションのテストコードの生成」を例に紹介していきます。
目次
なぜMCPは大注目されているのか?
2025年5月執筆時点で、Anthropicにより提唱されたMCPはさまざまなニュースをにぎわしています。Google Trendsによれば、検索数はAIエージェントを超え、LLM(大規模言語モデル)に匹敵するほどとなっています。
Anthropicの競合となるOpenAIもMCPを採用したり、WindowsにおいてMCPをネイティブに実装する「Agentic Windows」が発表されたり、GoogleもGemini APIとSDK(ソフトウェア開発キット)でMCPをサポートしたりするなど、日々、話題となっています。
なぜ、ここまでMCPが注目を集めているのでしょうか? MCPが必要とされる背景を交え解説していきます。
AIエージェントの台頭で「外の世界」とつながる仕組みが不可欠に
複雑かつ多様なタスクをAIが肩代わりしてくれるとして、AIエージェントが注目されているのは、読者の皆さんもご存じでしょう。NVIDIAのAIエージェントの説明にもあるように、高度な目標に基づいて複雑なタスクを自律的に推論、計画、実行するためには、生成AIだけでは不十分で、生成AIを「外部ツール」と連携させる必要があります。
Deep Researchのようなレポートを自動生成するAIエージェントを例に考えてみると、生成AIは計画された方針に従い、Web検索エンジンを使って情報を収集し、それを生成AIが要約することでレポートを作成します。
また、会議の議事録を自動作成するAIエージェントは、会議システムにアクセスして発言の内容を取得する必要があります。
従来は、これらのAIエージェントを実装するためには、それぞれのタスクに応じて外部ツールとの連携処理を実装する必要がありました。
これに対し、「Claude」を開発、提供するAnthropicは、外部ツールとの接続部分を統一するため、外部ツールやリソースにアクセスするオープンプロトコルとしてMCPを提案しました。MCPのようなプロトコルがあれば、外部ツールとの接続、連携部分を都度開発しなくて済むようになります。
AIエージェントやクライアント開発者は外部ツールやリソースを利用する際、公開されているMCPサーバを利用するだけで済むようになりました。
AnthropicはMCPについて、「USB-Cによる標準化」として例えています。USB登場以前は、マウスやプリンタ、スキャナー、ディスプレイ、ディスクなどデバイスごとに異なるコネクターが必要でした。USBの登場と普及により、USBさえあれば、全てのデバイスがつながるようになりました。まさにMCPはAIを利用してさまざまなツールを利用するためのUSBなのです。
MCPは執筆時点で、開発支援ツールからAIクライアントまで、幅広い領域で採用が進んでいます。
- AIコーディング支援ツール
- VS Code(拡張機能として対応)
- Cursor IDE(統合開発環境)、WindSurfなどの次世代AIコーディング環境
- 生成AIクライアント
- Claude for Desktopのようなローカルアプリケーション型AIクライアント
- チャットbotのフロントエンド
- LibreChatやOpen WebUIといったOSS(オープンソースソフトウェア)のチャットUI(ユーザーインタフェース)
- AIエージェントフレームワーク
- Difyのようなマルチエージェント対応フレームワーク
MCP対応のクライアントはすでに100以上存在し、オープンソースコミュニティーを中心に爆発的に普及しています。
またMCPサーバについて有志がまとめたリスト「Awesome MCP Servers」によると、既に300以上のMCPサーバが提供されており、その領域は下記のように多岐にわたります。
- SNSなどのコミュニケーションプラットフォーム
- 検索エンジン
- GitHub、Notion、DeepWikiなどの開発ポータル
- RDBMS(リレーショナルデータベース管理システム)、メトリクスデータベースなど各種データベース
なお、MCPは本稿で紹介する「Tool」の他に「Resource」や「Prompt」といったタイプも存在します。Resourceはファイルシステムやクラウドドライブのようなものを扱い、Promptはプロンプトのテンプレートを提供するものです。本稿ではMCPの「Tool」にフォーカスして紹介します。
MCPのアーキテクチャ
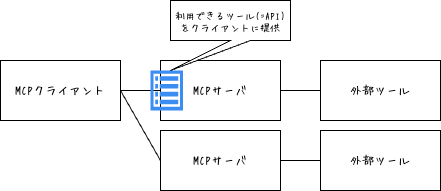
MCPのアーキテクチャを簡単に紹介します。MCPは下記のようにクライアントサーバ型アーキテクチャとなります。
MCPクライアント
MCPサーバに接続するクライアントです。Claude for Desktop、VS Codeや、各種AIエージェントがMCPクライアントとなります
MCPサーバ
外部ツールを操作するサーバです。MCPサーバは外部ツール操作の他、MCPサーバで利用できるAPIの一覧もクライアントに公開します。APIの一覧をToolと呼びます。MCPにおいてToolという単語が出た場合、「外部ツールを呼び出すAPI」と捉えてください
MCPクライアントとMCPサーバ間の通信方式
MCPクライアントとMCPサーバには3つの通信方式があります。
| 通信方式 | 特徴 |
|---|---|
| stdio | MCPサーバをプロセスとして起動し、標準入出力(Standard IO)を利用してクライアント、サーバ間で通信します |
| Streamable HTTP Transport | MCPサーバをHTTPサーバとして提供します。MCPサーバを他のサーバに接続して利用します |
| SSE Transport(非推奨) | 他のホストのMCPサーバを利用する仕組みとして紹介されてきましたが、アーキテクチャをシンプルにするという観点から現在は非推奨(参考)となっています。Streamable HTTP Transportを利用してください |
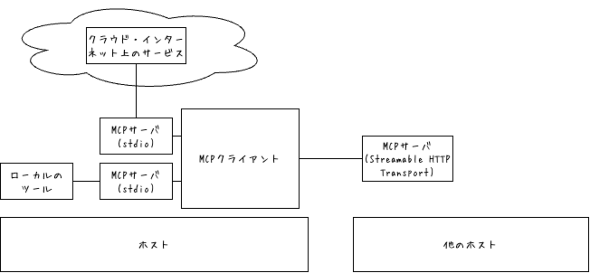
イメージで示すと、下記のようになります(SSEは割愛します)。
stdioタイプのMCPサーバは、ホスト上で単なるプロセス(もしくはコンテナ)として動作します。一般的なWebサーバのように、ネットワーク越しにサービスを提供する仕組みではない点に注意してください。
MCPサーバには、ローカルマシン上のコマンドやライブラリを外部ツールとして利用するものや、クラウドやインターネット上のサービスを利用するものなどがあります。
Tool Calling(Function Calling)とMCPの関係
AIエージェントやクライアントから生成AIを利用するときのツールの呼び出しのインタフェースは、OpenAIにより以前から提唱されている「Tool Calling」(Function Callingとも呼ばれる)の仕組みを利用することにより、ツールから生成AIまでエンドツーエンドでツールがサポートされています。
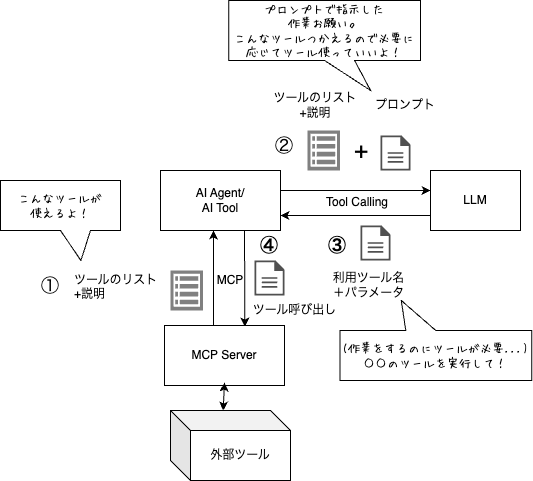
MCPサーバのやりとりの流れは以下の通りです。
- 利用できるツールのリストと説明をクライアント(AIエージェントやAI Tool)に返却します
- クライアントがLLMに問い合わせる際に、問い合わせの内容(プロンプト)とともに利用できるツールのリストのツールの説明を添付して送信します
- LLMはタスクの実行にツールが必要なとき、利用ツール名とパラメーターをクライアントに返却します
- クライアントはLLMの要求に従い、MCPサーバ経由で外部ツールを呼び出します
この中でクライアントとツール(MCPサーバ)とのやりとりの部分がMCPで行われ、クライアントとLLMのやりとりは「Tool Calling」(Function Calling)で行われます。
コラム:stdioで利用されるMCPサーバの起動方法
複数のMCPサーバを起動する場合、サーバが要求するライブラリのバージョンが異なった場合、バージョンの競合によりそれらのサーバを同時に起動できなくなります。この問題を解決するためにMCPサーバの起動方法としてnpx、uxv、Dockerなどの方法がよく利用されます。
| 仮想環境管理ツール | 説明 |
|---|---|
| npx (JavaScript/TypeScript) |
JavaScript/TypeScriptのパッケージをユーザー領域/システム領域にインストールすることなく実行できるコマンドです。一時的にダウンロードし、隔離された「仮想環境」のように実行することで、プロジェクトの依存関係や他のツールの依存関係の影響を受けず与えずにツールを利用できます |
| uv (Python) |
npxと似たような機能を持ちますが、こちらはPythonの依存関係を隔離した仮想環境のように実行することで、プロジェクトや他のツールの依存関係の影響を受けず与えずにツールを実行できます |
| Docker (全ての実行環境) |
仮想的なプロセス環境をコンテナとして実行します。言語に依存せず、また、共有ライブラリのようなPythonやNodeのパッケージマネジャーでは管理できないシステムパッケージも独立して管理できます |
VS CodeにおけるMCPのサポート
VS Codeでは、2025年3月にリリースされたバージョン1.99からMCPの初期サポートが始まり、1.100で画像のサポートとStreamable HTTP Transportのサポート、1.101で認証機能と、MCPにおけるツール呼び出し以外の機能、プロンプト(プロンプトテンプレート)、リソース(VS Codeの実行結果のレポートやログ、画像などをリソースとしてAIエージェントに渡す機能)、サンプリング(モデル呼び出し)など、主要な機能が実装されました。VS Codeで利用できるMCPサーバのリストもVS Codeの公式サイトで公開されています。
また、2025年6月27日にMicrosoftにより、VS CodeのCopilot機能がOSSとしてコードが公開されました。もともとVS Code自身がOSSで開発されているのと併せてAI開発環境のVS Codeによるエコシステムの拡大が期待できます。
MCPを利用するための事前準備
前回記事で紹介したFlaskによるTODO管理のサンプルアプリケーションを例に、MCPを利用してみましょう。
利用の流れは下記の通りです。
- 事前準備(共通設定)
- アプリケーションの取得
- MCPを適用するアプリの準備
- MCPサーバ実行環境の設定
準備できたら、下記の2つのシナリオでMCPの活用例を見ていきます。
- シナリオ1:SQLite MCPを用いてデータベースのテストデータを自動生成する
- シナリオ2:Playwright MCPを用いてアプリケーションのテストコードを自動生成する
サンプルアプリケーションを取得
下記のコマンドでリポジトリをクローンし、VS Codeで開いてください。
% git clone https://github.com/NonokaM/flask-todo-example
サンプルのフォルダ構成は、下記の通りです。
flask-todo-example/
static/
templates/
app.py # Webアプリ本体
instance/ # アプリ起動時に作成※
todo.db # データベース
playwright/ # Playwrightの資材※
tests/ # Playwrightのテストスクリプト
※GitHubとの通信にHTTPプロキシが必要な場合や、SSLインスペクションツールの導入によってSSL証明書が変更されている環境の場合、通信エラーが発生することがあります。このエラーの原因は、HTTPプロキシの設定やルート証明書のインストール、あるいは証明書検証を無効にする設定を変更することで解決できるかもしれません。OSや環境により設定方法が異なるため、詳細な手順は記載しませんが、上記手順などを調べてみてください。なお、本連載で扱う「uvx」や「npx」の実行時にも、同様の設定が求められる可能性があります。
サンプルアプリケーションを実行
アプリケーションを実行します。
% cd flask-todo-example % python3 -m venv venv % source venv/bin/activate % pip3 install flask_sqlalchemy % python3 app.py
* Running on http://127.0.0.1:5000
正常に起動すると、http://localhost:5000にアクセスすることで、次のような画面が表示されます。
macOSでアプリケーションの起動がエラーになる場合
アプリケーション実行時、macOSで下記のようなエラーが発生することがあります。
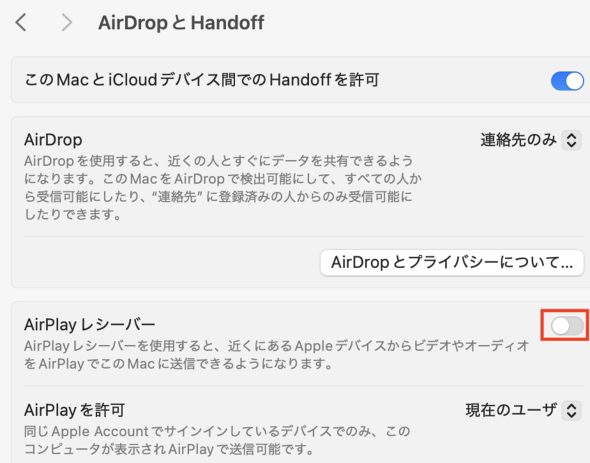
% python3 app.py * Serving Flask app 'app' * Debug mode: off Address already in use Port 5000 is in use by another program. Either identify and stop that program, or start the server with a different port. On macOS, try disabling the 'AirPlay Receiver' service from System Preferences -> General -> AirDrop & Handoff.
これは、メッセージにある通り、AirPlay Receiverが動作しており、アプリケーションが利用する5000番ポートを利用しているためです。上記のメッセージの通り、「システム設定」→「一般」→「AirDropとHandoff」で「AirPlayレシーバー」をオフにしてください(下記画面参照)。
MCPサーバ実行環境の設定
次にMCPサーバを仮想環境で実行するためのツールをセットアップします。今回は、npx、uvxを利用するため、この2つをインストールします。
npxのインストール
シェルから、下記のコマンドを実行します。
% npm install npx
Node.jsの環境がインストールされていなければ、下記の手順でNode.jsをインストールして上記コマンドを実行してください。
macOS
% brew install node
brewそのものを初めてインストールした場合は、.zprofileへのPATHを設定した後、再起動してください。VS Codeをメニューから実行した際でもPATHが有効化されるようにするためです。
Windows
Node.jsの公式サイトからインストーラをダウンロードしてインストールしてください。
uvのインストール
Pythonの環境がインストールされていなければ、Pythonをインストールしてください。(Microsoft Storeやbrewコマンドなど)下記の手順でインストールしてください。
macOS
pip3 install uv
Windows
pipxがインストール設定されていなければ、下記のコマンドでpipxをインストールしてください。
pip3 install pipx python -m pipx ensurepath
シェル(Command Shell/PowerShell)を閉じ下記のコマンドを実行します(シェルを閉じないとpipxコマンドの実行に失敗します)。
pipx install ux
Dockerについて
本稿では利用しませんが、DockerもよくMCPサーバの実行環境として利用されています。導入手順は割愛しますが、Docker Desktopなどを参考にしてください。ビジネスで利用する場合は、有償となるためDocker EngineもしくはRancher Desktopを参考にしてください。
SQLite MCPによるデータベースのテストデータの自動生成
それでは、MCPクライアントがSQLiteを操作できるようになるMCPサーバ「mcp-server-sqlite」を用いて、データベースのテストデータを自動生成してみましょう。
MCPクライアントの設定
MCPは、VS CodeのAIチャット機能の「Agent」モードで利用できます。Agentモードのセットアップは、前回の記事を参考にしてください。なお、今回はモデルに標準の「GPT-4o」を利用するので、モデルのセットアップは不要です。
VS Codeのワークスペース配下に「.vscode」という名前のフォルダを作成し、「.vscode/mcp.json」に下記のように記述します。
{
"servers": {
"sqlite": { // ここにカーソルを合わせ実行
"type": "stdio",
"command": "uvx",
"args": [
"mcp-server-sqlite",
"--db-path",
// SQLite DBファイルの場所
"${workspaceFolder}/instance/db.sqlite"
]
}
}
}
"sqlite"にある"start"をクリックするとMCPサーバが実行されます。SQLiteのMCPサーバが"running"になっていることを確認してください。
MCPサーバが実行されていない場合、ツールは利用できません。Runningの横に「6 tools」と表示されているように、このMCPサーバは6つのツールを提供しています。
他のDB(データベース)サーバでMCPサーバを実行する場合は、先述したAwesome MCP ServersのDatabase MCPサーバのリストを参考にしてMCPサーバを利用してみてください。ただし、提供するツールのインタフェースが異なる場合は、ここで示した手順が利用できない場合もありますで、あらかじめご了承ください。
また「Start」実行時に下記のようなエラーが発生することがあります。
- The command "uvx" needed to run mcp-server-sqlite was not found.
これは、uvxコマンド(あるいは後で利用するnpxコマンドやdockerコマンド)がVS Codeからパスが通っていないためだと考えられます。
このエラーが発生した場合は、
- 上記コマンドがインストールされているかどうかを確認し、インストールされていなければインストール
- インストールされていればVS Codeの再起動
- VS Codeを再起動してもダメならOSを再起動
- それでもダメなら、コマンドが入っているパスをwhichやwhere.exeコマンド(eg. which.exe uvx)で確認の上、絶対パスを指定してみてください
MCPツールの選択
VS CodeでMCPサーバが提供するツールを利用するには、チャット時にツールを有効にする必要があります。mcp.jsonで設定したMCPサーバのツールは、標準で有効になっています。
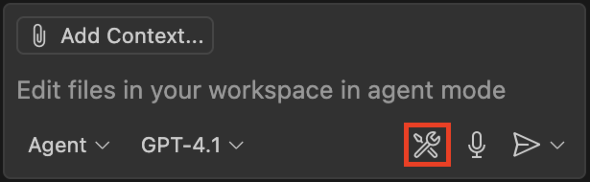
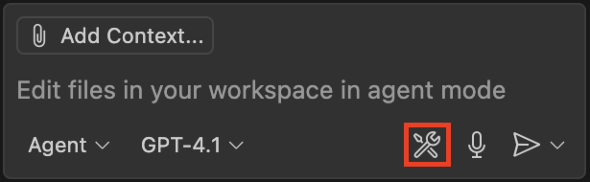
ツールは、チャットウィンドウのツールアイコンから確認できます。
ツールアイコンが表示されない場合は、モデルにGPT-4oなどMCPツールが利用可能なモデルになっているか、チャットモードが「Agent」になっているかどうかを確認してみてください。
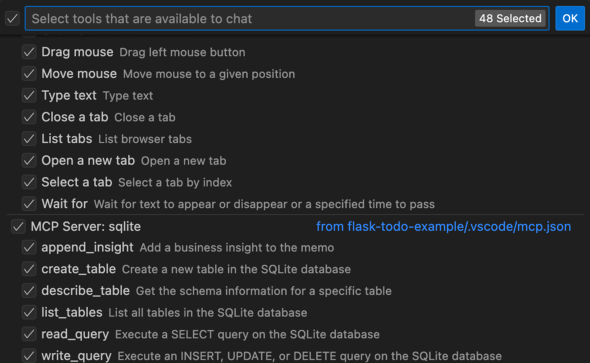
表示されたツールリストを見ると、SQLiteのMCPサーバに接続していることが分かります。
また、SQLiteだけではなく、GitHub Copilotの標準のツールもたくさん表示されています。CopilotにAgentモードで問い合わせると、ソースコードを検索や生成などさまざまな処理が行われますが、これらのツールを活用していることが分かります。
ここで選択されているツールの情報は、推論時に生成AIモデルにプロンプトとして渡されます。必要なツールが分かっている場合は、そのツールに絞って選択することで、モデルに渡すツール情報を削減し、生成AIの精度と応答速度を向上させることができます。
テストデータを作成するプロンプトを実行
準備ができたら、VS CodeにDBのテストデータを作成させてみましょう。チャットボックスに下記のプロンプトを入力します。
下記の手順でテストデータを作成するSQLを実行してください 1. todoテーブルスキーマを取得 2. 下記の条件を満たすtodoテーブルのテストデータを作成 * タスク名は100文字以内のランダムな文字列 * 一度に100レコード作成 * SQLiteを利用 3. SQLiteへの書き込みを実行
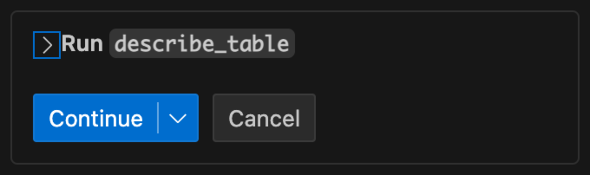
MCPでのツール実行を示す「Run describe_table」と「Continue」ボタンが表示されます。
Run description_tableの左の「>」をクリックすると、詳細情報を展開でき、下記のようなツール呼び出しを実行していることが確認できます。
Get the schema information for a specific table
This tool is from 'sqlite' (MCP Server). Note that MCP servers or malicious conversation content may attempt to misuse 'Code' through tools. Please carefully review any requested actions.
{
"table_name": "todo"
}
説明文を読むと'sqlite'(MCP Server)により、table_nameというテーブル名のtodoのスキーマ情報を取得することが分かります。
問題なければ、「Continue」ボタンをクリックして先に進めます。
MCPによるツール呼び出し完了後「>」をクリックして確認すると、下記のように実行結果が追記されます。
{
"table_name": "todo"
}
[{'cid': 0, 'name': 'id', 'type': 'INTEGER', 'notnull': 1, 'dflt_value': None, 'pk': 1}, {'cid': 1, 'name': 'title', 'type': 'VARCHAR(100)', 'notnull': 0, 'dflt_value': None, 'pk': 0}]
todoテーブルの内容を要求するリクエストに対して、todoテーブルに整数型(INTEGER)のidと文字列型(VARCHAR〈100〉)のtitleの2列があることが分かります。
次に進む前に、元のプロンプトを確認すると、
- write_queryでSQLiteへの書き込みを実行
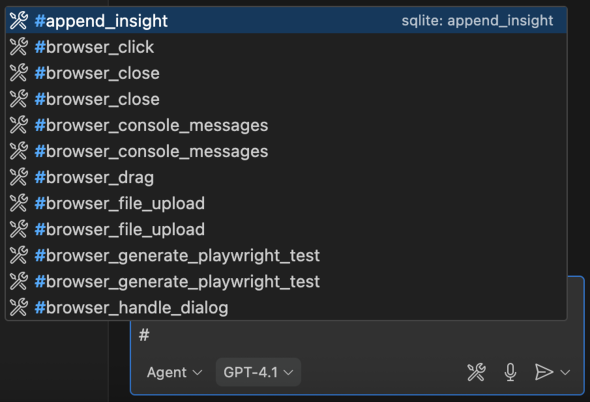
と「write_query」ツールで明示的にデータを挿入するように指示しています。あらかじめ利用させたいツールが分かっている場合、#を入力すると下記のようにツール一覧を取得することができます。ここからツールを選択して利用する指示を出すこともできます。
VS Codeがツールを利用してくれない場合は、このように明示的にツールを利用することを指示するとよいでしょう。
同様に「Ran write_query」と書き込みの実行を促してくるので、「Continue」をクリックすると、下記のメッセージと共に完了した旨が表示されました。
The todo table schema was successfully retrieved, and 100 test records with random task names (each within 100 characters) were inserted into the SQLite database. Let me know if you need further assistance!
※VS CodeはMCPサーバにアクセスする際に実行内容を表示し、「Continue」ボタンで実行してよいかどうか確認します。この確認を煩わしく思う場合は、settings.jsonに下記の設定を記述すると確認をスキップできます。
"chat.tools.autoApprove": true
ただし、この設定を有効化すると、危険な操作も自動的に実行されてしまうリスクがあります。注意して利用してください。
作成されたテストデータを確認
sqlite3コマンドでデータベースの内容を確認すると、データが作成されていることが確認できます(sqlite3コマンドが見つからない場合は、SQLiteをインストールしてください)。
% sqlite3 instance/db.sqlite SQLite version 3.43.2 2023-10-10 13:08:14 Enter ".help" for usage hints. sqlite> select * from todo; 1|OPQRSTUVWXYZ0123456789 2|DEFGHIJKLMNOPQRSTUVWXYZ0123456789 3|LMNOPQRSTUVWXYZ0123456789 ... 99|lmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789 100|IJKLMNOPQRSTUVWXYZ0123456789
後述するPlaywrightでテストコードを自動生成したい場合は、下記のコマンドでtodoテーブルを空にしておきます。
% sqlite3 instance/db.sqlite "DELETE from todo;"
Playwright MCPによるアプリケーションのテストコードの自動生成
Playwrightは、Webアプリケーションのテストを自動化するテスティングフレームワークです。JavaScriptやTypeScriptでテストを記述することにより、アプリケーションのテストを自動化することができます。Webサイト内のJavaScriptもブラウザ内で実行するため、Webブラウザ上での見た目と操作をシミュレートでき、UIの不具合も確認できます。
ここでは、Playwright MCPサーバを利用して、Webアプリケーションのテストコードを自動生成します。MCPサーバの設定、実行、ツールの設定は、利用するMCPサーバが変わるだけで、先ほど説明したSQLite MCPの手順と同じです。またサンプルアプリケーションの準備と実行については事前準備の手順を確認して進めてみてください。
ライブラリや設定ファイルを準備
Playwrightを利用するには、ライブラリや設定ファイルが必要です。VS Codeのワークスペース(ここではflask-todo-example)直下にplaywrightの作業用フォルダを作成しそれらを準備します。
% cd flask-todo-example % npx create-playwright@latest playwright --browser=chromium --lang=TypeScript --no-examples --quiet
完了すると、下記のフォルダが生成されます。
% ls playwright node_modules package-lock.json playwright.config.ts package.json
MCPクライアントの設定
「データベースのデータ作成」と同様にワークスペース直下の.vscode/mcp.jsonファイルにMCPサーバを追加します。
{
"servers": {
"playwright": { // ここにカーソルを合わせ実行
"type": "stdio",
"command" :"npx",
"args":["@playwright/mcp@latest"]
}
}
}
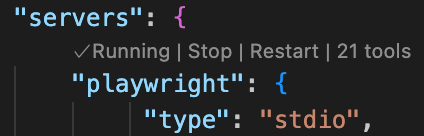
"playwright"の上に「Start」が表示されるので、クリックします。PlaywrightのMCPサーバが起動し、下記のように表示がRunningになります。
これでMCPサーバの準備は完了です。
MCPツールの選択
MCPサーバを起動したら、ツールアイコンを選択します。
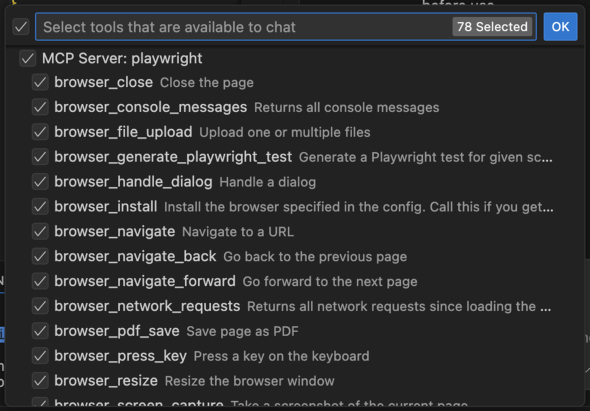
VS Code上部にツール選択が画面に表示されるので、playwrightのツールを全て選択します。
テストコードの作成を指示するプロンプトを実行
以下、Playwrightのテストを作成、実行するプロンプト例を紹介します。再現性はないため、下記の通り入力しても同じ結果は得られないこともありますが、利用プロンプト例として参考にしてください。
AgentモードのChatビューから下記のように入力します。
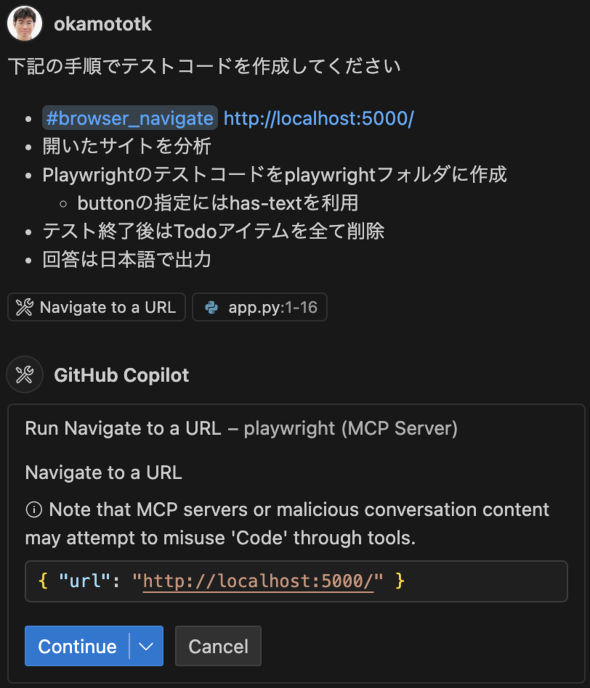
下記の手順でテストコードを作成してください * #browser_navigate http://localhost:5000/ * 開いたサイトを分析 * Playwrightのテストコードをplaywrightフォルダに作成 * buttonの指定にはhas-textを利用 * テスト終了後はTodoアイテムを全て削除 * 回答は日本語で出力
実行すると、下記のようにbrowser_navigateツールを実行する前に停止し、続けて実行するかどうか聞かれます。
「Continue」をクリックすると、幾つかメッセージが表示され、下記のメッセージで止まりました。
何か問題が発生し「Continue」で続行するか、プロンプトを改善して新しいメッセージを送信するかどうか聞かれていますが、「Continue」をここではクリックして進めます。
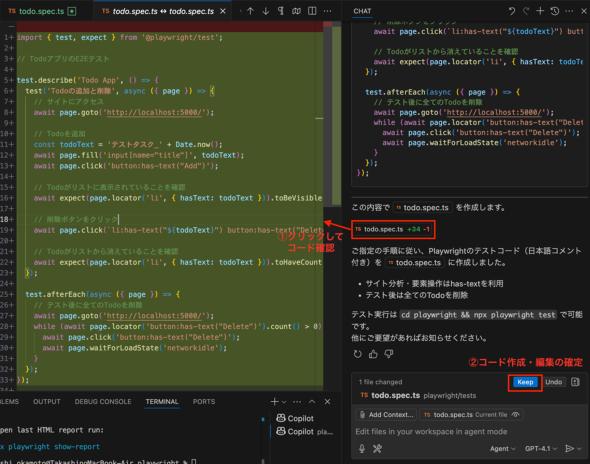
上記のメッセージが表示され、テストコード「todo.spec.ts」が作成されました。下の方の「Keep」をクリックするとコードを確定し保存できます。
テストを実行
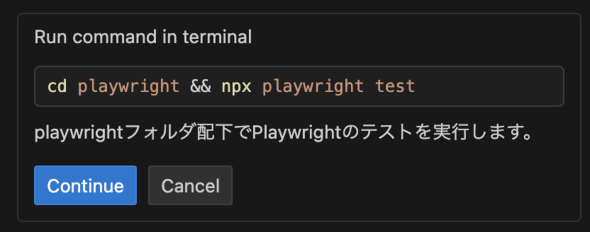
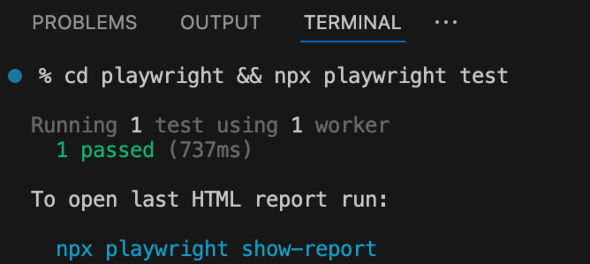
チャットボックスに「playwrightフォルダの下でテスト実行」と入力すると、下記の通り表示されます。
「Continue」をクリックすると、テストが実行されます。画面中央下のTERMINALではテストの実行結果が表示されました。
これでテストは終了ですが、さらに、「HTMLレポート表示」と入力するとテストのレポートを表示できます。
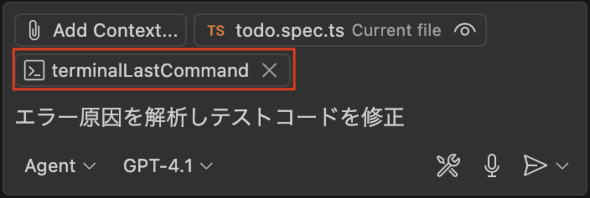
テストが失敗した場合は、テストコードをエディタで表示し「Add Context」から「Terminial Last Command」を選択することにより、TerminalのエラーメッセージをAIに渡して原因解析とコード修正を指示できます。
このように、テスト作成から実行までシームレスに行うことができます。
MCPをVS Codeからうまく利用するコツ
MCPをVS Codeで利用しようとしても、うまくいかないこともあります。ここでは、VS Code上でMCPを利用する上でのコツなどを紹介します。
MCPサーバが利用できないときは再起動を試す
MCPサーバが接続エラーとなったり、選択したツールがツールアイコンから選択できなくなったりした場合は、MCPサーバが起動していない、もしくは途中で停止した可能性があります。mcp.jsonから該当MCPサーバを再起動してください。
ツール名を明示的に指定する
チャット画面で「#」を入力するとツール一覧が表示されますが、明示的にツールを指定して実行することで、確実にツールを利用できます。
日本語で回答を指定する
VS CodeがAgentモードで問い合わせをする際、英語でコンプライアンスや使用説明がモデルに渡されます。そのため、日本語で質問しても英語の情報が優先され、英語で返答されることがあります。日本語で出力させたい場合、「回答は日本語で記述」などのプロンプトを問い合わせに含めることで、日本語で出力される確率が上がります。
ただし、日本語に弱いモデルの場合、回答が劣化することがあるので注意してください。
MCPサーバの各ツールの説明を確認する
VS CodeのAIエージェントは、生成AIにMCPサーバが持っている各ツールの説明を渡します。そのため、MCPサーバが返す各ツールの説明を考慮したプロンプトを作成することも重要です。例えば、mcp-server-sqliteの例では、describe_tableツールの説明は、下記のようになっています。
- Get the schema information for a specific table
そのため、「表の情報を取得」と指示するよりも「テーブルスキーマ情報を取得」とする方が、ツールを正しく利用してくれる可能性が高まります。また、テーブルのスキーマ情報を取得するdescribe_tableの入力パラメーターについては、ソースコードのlist_tools APIを確認すると、次のようになっています。
"table_name": {"type": "string", "description": "Name of the table to describe"},
テーブル名の入力が必要なので、テーブル名を指定する必要があることが分かります。このように、ツールの説明や入力パラメーターを意識したプロンプトを考えて指示すると、モデルはより適切にツールを利用しやすくなります。
必要のないツールを無効化する
VS Codeでは、AIが利用するツールを一つ一つ選択できるようになっています。不要なツールを無効にすることで、意図しないツールの利用を防ぐことができます。
MCPサーバ起動時のパスワードやトークンの入力はinputsを利用する
チームで開発などをしていてMCPサーバを起動する際、外部サービスに接続するためのトークンなどの情報をmcp.jsonなどのファイルにセキュリティ上の理由から記述したくないことがあります。この場合は、「inputs」を利用することにより、MCPサーバ起動時にトークン情報を入力して起動させることができます。
{
"inputs": [
{
"type": "promptString",
"id": "github_token",
"description": "GitHub Token",
"password": true
}
]
"server": {
"github": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"-e",
"GITHUB_PERSONAL_ACCESS_TOKEN",
"ghcr.io/github/github-mcp-server"
],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": "${input:github_token}"
}
}
}
}
入力した認証情報はローカルデータベースに保存されるため、他のアカウントやトークンを利用する際には、ローカルデータベースを削除する必要があります。
ローカルデータベースを削除するには、コマンドパレットから「Developer: Open Workspace Storage」と入力します。VS Codeのユーザーデータが保存されているフォルダが開くので「state.vscdb」ファイルを削除してください。
最後に 〜さらなるMCPの探求〜
VS CodeとMCPを組み合わせた活用イメージは多様です。GitHub MCP Serverと組み合わせてIssueをAIで自動生成させたり、プルリクエストのレビューの自動化やVS Code上からプルリクエストを送信させたりするなど、GitHubによる開発フローを改善するような使い方もあります。
また、kubectl-aiを利用すると、生成AIを利用して自然言語でKubernetesのリソースを調べたり、操作したりもできるようになります。
MCPに似たプロトコルとして、当初Googleが提案し、現在はLinux Foundationのプロジェクトとして開発されるA2A(Agent2Agent Protocol)があります。A2AはAIエージェントを強調動作させる際にエージェント同士の通信のプロトコルを規定したものになり、Linux FoundationのA2Aプロジェクトの設立メンバーとしてGoogle以外にも、Amazon Web Services、Cisco Systems、Microsoft、Salesforce、SAP、ServiceNowと著名なクラウドベンダーが参画しています(参考)。A2Aも今後のAIエージェントの実装を支えるプロトコルの一つとして注目されます。MCPに関わる技術については、日々新しいMCPサーバ、ツールが公開されて話題になっていますので、本稿をきっかけにぜひ探求してみてください。
付録:VS Codeで標準利用できるツールまとめ
MCPではありませんが、VS Codeがモデルに利用させることができるツール一覧(2025年5月時点)を参考までに紹介しておきます。これらのツールは、ターミナルでのコマンドの実行を除いて、ユーザーへの確認なしで実行されます。
先述のTool Callingでモデルに渡されるので、必要に応じてモデルが利用できます。プロンプトを作成する際の参考にしてみてください。
| ツール名 | 説明 |
|---|---|
| semantic_search | 現在のワークスペースのコードやドキュメントを自然言語で検索し、関連性の高いスニペットまたは内容全体を返します |
| list_code_usages | 関数や変数などのコード内の使用箇所を全て一覧表示します。実装例の確認や、コード変更時の影響範囲の把握に役立ちます |
| get_vscode_api | VS Code拡張機能開発に関するVS Code APIレファレンスを取得します。APIやベストプラクティスについての質問に使用します |
| file_search | グロブパターン(*などによるワイルドカード)でワークスペース内のファイルを検索し、一致するファイルのパスを最大20件返します。ファイル名が既知の場合に使います |
| grep_search | ワークスペース内で指定したテキストや正規表現でファイルを検索し、最大20件の結果を返します。正確な文字列を探すのに使います |
| read_file | ファイルの内容を指定した行範囲で読み取ります。必要に応じて繰り返し呼び出し、さらに内容を取得できます |
| list_dir | ディレクトリの内容を一覧表示し、フォルダかファイルかを示します |
| run_in_terminal | ターミナルでシェルコマンドを実行します。バックグラウンド実行やページャ無効化のオプションがあります |
| get_terminal_output | run_in_terminalで以前に実行したターミナルコマンドの出力を取得します |
| get_errors | コードファイルのコンパイルエラーやLintエラーを取得します。ユーザーがエラーに言及した場合や変更検証に使います |
| get_changed_files | 現在のGitリポジトリでのファイルの変更(差分)を取得します。取得する変更状態を指定できます |
| create_new_workspace | VS Codeワークスペースで新しいプロジェクトを作成する手順を取得します。さまざまな種類のプロジェクトセットアップに利用できます |
| get_project_setup_info | create_new_workspace 実行後に、プロジェクトタイプと言語に基づいてVS Codeワークスペースのセットアップ情報を提供します |
| install_extension | 新規ワークスペース作成プロセスの一部として、VS Codeに拡張機能をインストールします |
| create_new_jupyter_notebook | VS Codeで新しいJupyter Notebookを生成します。データ分析などに使用し、ユーザーが明示的に要求した場合にのみ呼び出します |
| insert_edit_into_file | ワークスペースの既存ファイルにコードを挿入または編集します。ファイルごとに一度呼び出し、変更箇所を簡潔に記述します |
| fetch_webpage | Webページの主要コンテンツを取得し、要約や分析に利用します。特定のWebページからの情報収集に有効です |
| test_search | ソースコードファイルに対するテストファイルまたはテストファイルに対するテスト対象ファイルを検索します |
Copyright © ITmedia, Inc. All Rights Reserved.