Visual Studio .NETベータ2 オーバービュー
2.統合開発環境の概要槙邑 恭介 |
|
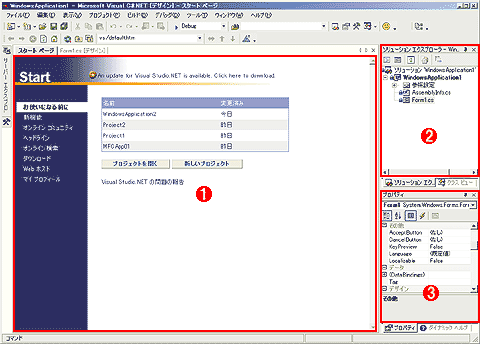
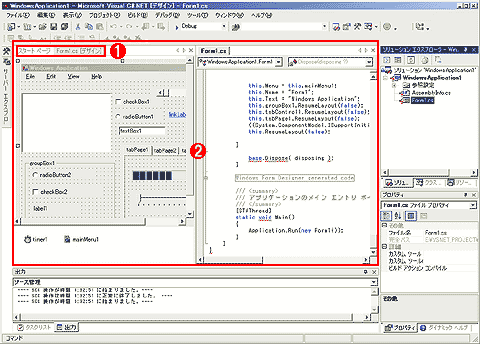
VS .NETを起動すると、どちらかというとこれまでのVisual Basicに近い統合環境ウィンドウが現れる。デフォルトでは、プロジェクトやプロパティなどのペイン(子ウィンドウ)が右端に表示される。ソースコードやフォームなどを編集するメインのエディタ部分には、HTMLベースのVS .NETのスタートページが表示され、ここに最近使用したプロジェクトの履歴が一覧表示される。
このスタートページでは、これまでに作業を行ったプロジェクトの履歴や、統合環境のプロファイルを変更できることに加えて、ベータ2では、8つの項目が用意され、さまざまな情報にアクセスできるようになっている。例えば[お使いになる前に]タブでは、これまで作業を行ったプロジェクトの履歴が一覧表示される。[新機能]タブでは、最新の製品情報や、パートナーの情報がスタートページに表示される。さらに[ダウンロード]タブでは、Microsoftのサイトからダウンロード可能なモジュールやサンプル・コードの一覧などが表示されるなど、開発に必要な情報が集約されたウィンドウになっている。もちろんこれらの最新情報を得るには、インターネットに常時接続している環境が必要である。これからの開発環境は、インターネットの常時接続が前提ということだろうか。VS .NET ベータ2のインストーラを見ても「Service Release」という、最新の更新モジュールをチェックする項目がすでに用意されている。もちろん、常時接続環境でないとアプリケーションの開発作業ができない、というわけではないが、スタートページのHTTPアクセスがタイムアウトするまで画面が表示されない場合もあるので、常時接続でない場合は、起動時の表示内容を変更したほうがよい。
Webホスティング
スタートページの[Webホスト]タブは、ベータ1にはなかった項目である。ここに表示されているプロバイダ(ISP)を用いると、ユーザーが作成したXML Webサービスをインターネット上で公開できるようになる。VS .NETには、作成したXML Webサービスを配布する機能が含まれており(Web Hosting Provider Upload Utility)、この機能を利用して、開発環境からプロバイダのユーザー領域に直接サービスをインストールできる。ただし現状でこのスタートページのWebホスティング画面に表示されるのは、英語版のベータ2と同じ英語ベースのものである。今後は日本で同様のサービスを提供するISPが登場するのを期待したい。もちろん、説明などが英語であることを除けば、Webホスティング機能を使うこと自体は何の問題もない(Webホスティング機能の具体的な使用法については「Visual Studio.NETベータ2の新機能」 で解説している)。
スタートページではこれらの機能以外にも、これまでのVisual Studioユーザーが違和感なく統合環境を利用できるように、統合環境のプロファイルを選択できるようになっている。これを利用すると、統合環境内のワークスペースやプロパティなどのペインの配置を従来のVC++やVisual Basicに合わせたり、キーボードの設定を変更したりできる。これらの設定は、ここで行う以外にも、オプション設定を変更することでも可能だ。オプション設定は、これまでのVisual Studioよりも充実している。
■統合開発環境の構成
実際の開発作業で使用する機能に目を移すと、統合環境内に表示できる情報は非常に多く、これまでのVisual Studio 6.0と比べると、エディタでの入力内容に応じてヘルプの候補が表示される「ダイナミック ヘルプ」や、マクロなどのコマンドを実行できる「コマンド ウィンドウ」など、開発作業をフォローする便利なペインがいろいろと追加されていることが分かる。
| ペイン | 用途 |
| リソース ビュー | リソース情報(VC++)を表示する |
| クラス ビュー | クラス情報を表示する |
| プロパティ ウィンドウ | フォームなどのプロパティを表示する |
| マクロ エクスプローラ | マクロを表示する |
| オブジェクト ブラウザ | プロジェクトやコンポーネントのクラス階層表示する |
| ドキュメントアウトライン | HTMLファイルやASPXファイルのタグ構造を表示する |
| タスク リスト | 次に行う操作が示される |
| コマンド ウィンドウ | テキスト・ベースで各種操作を行う |
| 出力 | ビルド情報やトレースが表示される |
| ダイナミック ヘルプ | 現在操作中の処理に関するヘルプの一覧が表示される |
| キーワード検索の結果 | キーワード検索にヒットするオンライン・ヘルプのタイトルなどを表示する |
| 検索結果 | ヘルプの検索結果を表示する |
| お気に入り | Internet Explorerのお気に入りを表示する |
| ソリューション エクスプローラ | プロジェクト情報(これまでのワークスペース)を表示する |
| ツールボックス | Windows Forms/Web Forms/HTMLなどのフォームに配置するコンポーネントを表示する |
| サーバ エクスプローラ | 任意のサーバのサービス、データベースなどの稼動状況などが参照できる。作成したXML Webサービスなどをドラッグ&ドロップでターゲットのサーバに配布できる |
|
|
|
| 統合環境に表示可能なペイン | |
| 統合環境内に表示することのできるペイン。非常に多くのペインを表示できる。 | |
「コマンド ウィンドウ」は、統合環境内の操作をコマンドラインから行えるようにするものである。かなり昔のUNIXのデバッガがこのようなスタイルだったことを記憶するが、たとえばファイルを開きたい場合は、マウスでメニュー操作しなくても、コマンド ウィンドウのプロンプトで"File.Open"と入力すれば、ファイル・オープンのダイアログボックスが表示される。また、メモリのダンプやレジスタ内容の表示、ローカル変数の一覧など、デバッグに便利なコマンドなども用意されているし、さらにこれらのコマンドのエイリアスの設定も可能なので、うまく利用すれば効率的な開発作業が行えそうである。キー入力に応じて実行可能なコマンドが一覧表示されるので、いちいちコマンドを覚えていなくても一覧から選択して実行できる。
また「ダイナミック ヘルプ」に対応するためか、デフォルトではヘルプが統合環境内に表示されるようになっている。これは以前のバージョンのVisual Studioで見られたスタイルであり、現行バージョンのVisual Studio 6.0では、ヘルプはHTML Help形式で独自ウィンドウで表示されている。それがまた、統合されて表示されるようになったのだ。VS .NETでは、ヘルプの目次やキーワード一覧、検索結果などもすべて統合環境内のペインとして表示される(設定によってはタブ形式の表示にすることもできる)。そしてヘルプの内容はソース・コードを編集するペインに表示される。その結果、ヘルプの内容とソース・コードを一度に表示することができなくなった。
ただし統合環境のウィンドウ・スタイルは、オプション設定で、「タブ付きドキュメント」と「MDI」の2つのタイプから選択できる。MDIとタブ付きドキュメントは似ているが、MDIではフォームやソース・コードのウィンドウをMDI子ウィンドウとして複数オープンできる(そのためヘルプ・ウィンドウも別の子ウィンドウとして表示可能)。したがってこのMDIを選択すれば、ヘルプの内容とソース・コードを一度に見ることができるようになる。それに対してタグ付きドキュメントのスタイルでは、一度に表示できるソース・ファイルは1つなのだが、オープン中のファイル(やリソース、フォームなども含む)は、ペインの上部にタブが表示されるので、切り替え自体は楽に行える。ただしタブ付きドキュメントでは、ペインを垂直もしくは水平に分割できる。
これらの環境をひと通り試した限りでは、やはりデフォルトのスタイルが使いやすそうである。ヘルプについては、統合環境内での表示が狭く感じられる場合は[スタート]メニューからMSDNライブラリを独立して起動するか、オプション設定で「外部ヘルプ」を選択すれば、独立したウィンドウで表示できる。
 |
||||||
| 統合環境での編集環境 | ||||||
| VS .NETでは、表示可能なペインの数が非常に多い。ソースコード領域を広く使えるように、複数のペインをタブ表示にまとめるなど、いろいろと工夫する必要があるだろう。 タブ付きドキュメントでは、ドキュメントペインを上下もしくは左右に分割できる。 | ||||||
|
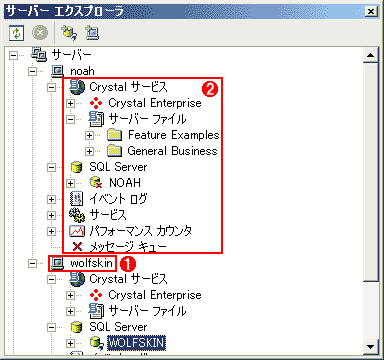
統合環境内のその他のペインで特徴的なのが「サーバー エクスプローラ」と呼ばれるペインで、ここではデータベース接続情報や、ローカル・マシンを含むネットワーク上のサーバのサービスやログなどを参照できる。いってみればネットワーク上のマシンのコントロールパネルがここから参照できるようになったようなものである。データベースを参照したり、ネットワーク上のWebサービスを提供するマシンを参照したり、Webアプリケーションの配布を行ったりする場合に、このサーバー エクスプローラが役に立つ。
 |
||||||
| サーバー エクスプローラ | ||||||
| このサーバー エクスプローラでは、ネットワーク上にある、ほかのマシンの状態やデータベースを参照できる。 | ||||||
|
■ 新しい言語のサポート
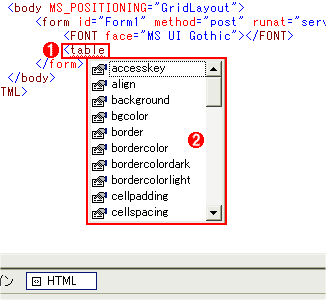
統合環境では、.NET Frameworkがサポートする広範囲なプログラミング領域に対応するために、これまでサポートしていたソース・ファイルに加えて、XMLや.ASPファイルなども統合環境内のエディタで扱えるようになっている。これらのファイルに対しては、単純なテキスト・ファイル・エディタとして動作するだけではなく、構文ハイライトやタグ入力時のインテリセンス機能が働いて、コーディング・ミスが防げるような配慮までされている。特にHTMLファイルでは、終了タグの入力の際に、直前の開始タグに対応するタグが候補になるなど、非常に使い勝手がよい。またタグの内容に応じて利用可能な属性の一覧も表示されるので、HTMLファイル作成時のタグの記述間違いを低減できて非常に便利だ。HTMLファイルは、常にHTML表示とデザイン表示を切り替えることができ、Front Pageのような専用のHTMLエディタほどではないものの、直接HTMLを記述しなくてもページを作成できるようになっている。
 |
||||||
| タグ入力時のインテリセンス機能 | ||||||
| HTMLを記述する場合にもインテリセンス機能が働くので、複雑なタグを容易に入力できるし、入力ミスを防ぐことができる。タグの属性だけでなく、タグの対応関係もチェックされる(例:"<table ...>"の直後には"</table>"が候補になるなど)。 | ||||||
|
| INDEX | ||
| [特集]Visual Studio .NETベータ2 オーバービュー | ||
| 1.Visual Studio .NETの概要 | ||
| 2.統合開発環境の概要 | ||
| 3.作成可能なプロジェクト | ||
| 4.Windows FormsとWeb Forms | ||
| 5.Visual C++でのアプリケーション作成の変化 | ||
| 6.Visual Basicでのアプリケーション作成の変化 | ||
| 7.Webアプリケーション開発環境として見たVS .NETとC# | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|