「State of JavaScript 2021」でJavaScriptの利用動向が明らかに:使用率、満足度、関心度などを分析
JavaScriptの利用動向に関する年次調査「State of JavaScript 2021」の結果が発表された。回答数は1万6085件で、各種ライブラリ、機能(言語、ブラウザAPI、プログレッシブWebアプリ、WebAssembly)、他のツール、リソース、意見といったカテゴリー別に報告されている。
JavaScriptの利用動向に関する年次調査「State of JavaScript 2021」の結果が発表された。同調査は2022年1月13日〜2月2日にオンラインで実施され、世界各国のJavaScriptユーザーから1万6085件の回答を得た。
同調査の目的はWeb開発エコシステムにおける今後のトレンドを把握し、開発者の技術選択を支援することだ。調査結果は、各種ライブラリ、機能(言語、ブラウザAPI、プログレッシブWebアプリ〈PWA〉、WebAssembly〈WASM〉)、他のツール、リソース、意見といったカテゴリー別に報告されている。
調査結果のハイライトは以下の通り。
人気の機能や技術は?
5つの観点から、最も勢いのある機能やツールなどが選定されている。
最も使われた機能
「使用したことがある」回答者の割合が前年比で最も伸びた機能は以下の3つだ。
- nullish coalescing:nullish coalescing演算子(??)は、使用したことがある回答者の割合が2021年に21.8ポイント上昇した
- オプショナルチェイニング(19ポイント増)
- プライベートフィールド(9.5ポイント増)
今後も使用する技術
「今後も使用する」回答者の割合が前年比で最も伸びた技術は以下の3つだ。
- esbuild:2020年にリリースされたビルドツール。前年比で20.1ポイント上昇しており、支持を伸ばしている
- tsc CLI(ビルドツール/17.3ポイント増)
- Testing Library(テストツール/8.3ポイント増)
最も満足度が高い技術
満足しているユーザーの割合が最も高い技術は以下の3つだ。
- Vite(ビルドツール):満足度は97.4%に達した
- Testing Library(96.3%)
- esbuild(96.2%)
学習したいと考えている技術
「学習したい」と考えている開発者の割合が最も高い技術は以下の3つだ。
- Vite(83%)
- Vitest(テストツール/81.8%)
- esbuild(80.4%)
記述回答が最も多い技術
記述回答が最も多く寄せられた技術は以下の3つだ。
- Elm(JavaScriptにコンパイルされる言語):多くの質問で記述回答を受け付けていたが、Elmが124件と最も多くの記述回答を得た
- Stencil(Webコンポーネント構築ツール/104件)
- Platzi(教育プラットフォーム/100件)
人気のライブラリとユーザー数は?
ライブラリの満足度
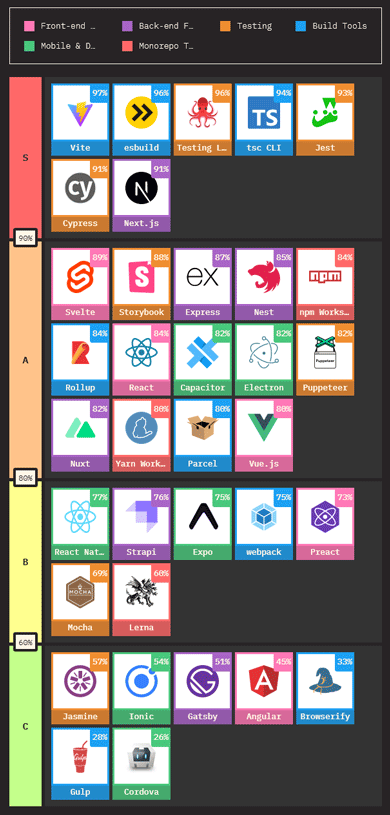
ライブラリの満足度(「また使用する」回答者の割合)について90%以上、80〜90%、60〜80%、60%未満の各グループ別にまとめられた結果は下図の通り使用率が10%未満のライブラリは含まれていない)。
各ライブラリは、フロントエンドフレームワーク、バックエンドフレームワーク、テストツール、モバイルおよびデスクトップ向け、ビルドツール、モノレポツールの6カテゴリーに分類されている。
満足度が90%以上であるライブラリのうち、ビルドツールのVite、esbuild、tsc CLI、Testing Libraryは、いずれも2020年以降にリリースされた新しいツールだ。名前が挙がったバックエンドフレームワークの「Next.js」は2018年、テストツールの「Cypress」は2019年にリリースされている。
ライブラリを利用するユーザー数
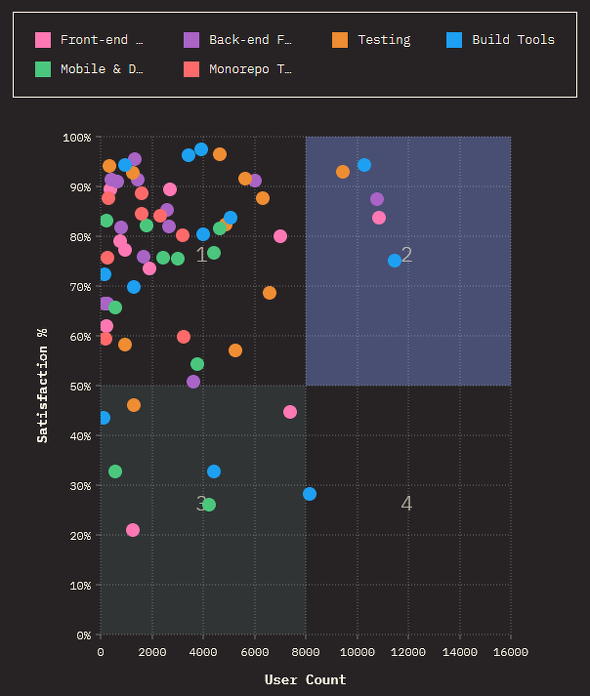
次の図は満足度とユーザー数から、JavaScript技術を分類したものだ。縦軸で満足度、横軸でユーザー数を示している。

JavaScript技術ごとの満足度とユーザー数の一覧。https://2021.stateofjs.com/en-US/librariesにアクセスして各ドットを選択すると、技術名、ユーザー数、満足度が表示される(提供:State of JavaScript 2021)
左上の「1」に含まれる技術は、ユーザー数は少ないものの、満足度が高く、知る価値がある。特に満足度が高いものとして、Vite、Testing Library、esbuild、「SvelteKit」(バックエンドフレームワーク)、「SWC」(ビルドツール)、Vitestがある。
右上の「2」に含まれる技術は、ユーザー数が多く、満足度も高く、安心して採用できる。tsc CLI、「Jest」(テストツール)、「Express」(バックエンドフレーワーク)、「React」(フロントエンドフレームワーク)、「webpack」(ビルドツール)が該当する。
左下の「3」に含まれる技術は、ユーザー数が少なく、満足度も低い。現時点では推奨しない。「WebdriverIO」(テストツール)、「Angular」(フロントエンドフレームワーク)、「Rome」(ビルドツール)、「Browserify」(ビルドツール)、「nw.js」(モバイルおよびデスクトップ向け)、「Cordova」(モバイルおよびデスクトップ向け)、「Ember」(フロントエンドフレームワーク)が該当する。
右下の「4」に含まれる技術は、ユーザー数が多いものの、満足度が低い。現在使っている場合は、再評価すべきだ。「Gulp」(ビルドツール)が該当する。
ライブラリの使用率
分野別のライブラリ使用率1〜5位を下表で示す。
| ライブラリの分野 | 1位 | 2位 | 3位 | 4位 | 5位 |
|---|---|---|---|---|---|
| フロントエンドフレームワーク | React | Angular | Vue.js | Svelte | Preact |
| バックエンドフレームワーク | Express | Next.js | Gatsby | Nuxt | Nest |
| テストツール | Jest | Mocha | Storybook | Cypress | Jasmine |
| モバイルおよびデスクトップ向け | Electron | React Native | Cordova | Ionic | Expo |
| ビルドツール | webpack | tsc CLI | Gulp | Rollup | Browserify |
| モノレポツール | Lerna | Yarn Workspaces | npm Workspaces | pnpm | Nx |
| (提供:State of JavaScript 2021) | |||||
JavaScriptランタイムの使用率
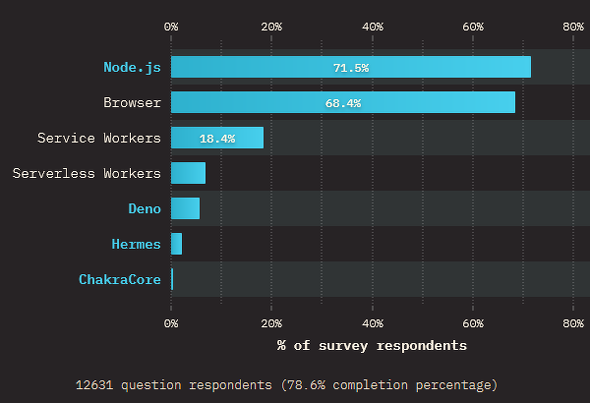
JavaScriptランタイムの使用率は下図の通りだ。
JavaScriptにコンパイルされる言語
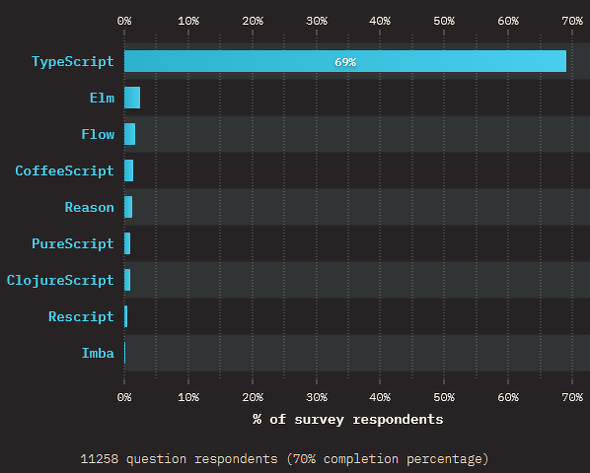
JavaScriptにコンパイルされる言語の使用率は下図の通りだ。
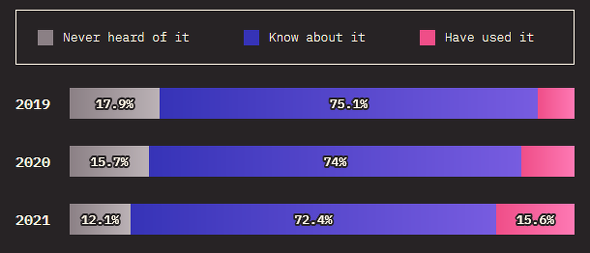
PWAとWASMの利用動向は?
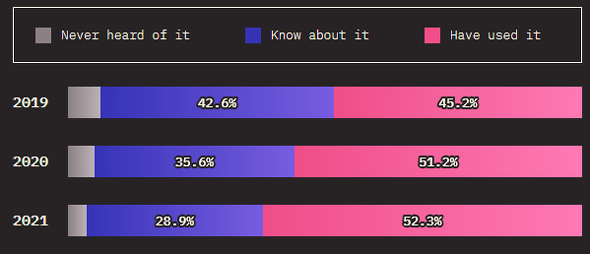
PWAとWebAssemblyの利用動向は下図のようになっており、経験者が徐々に増えていることが分かる。
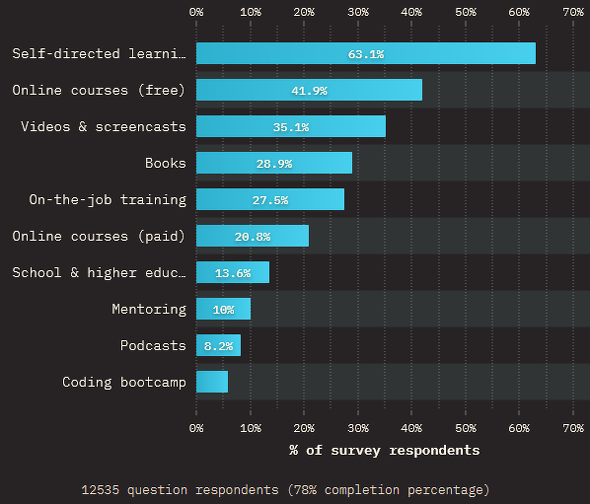
学習するとき参考にした情報源は?
JavaScriptの入門時に独習、無料オンラインコース、動画、書籍を利用して学習を始めた開発者が多い。
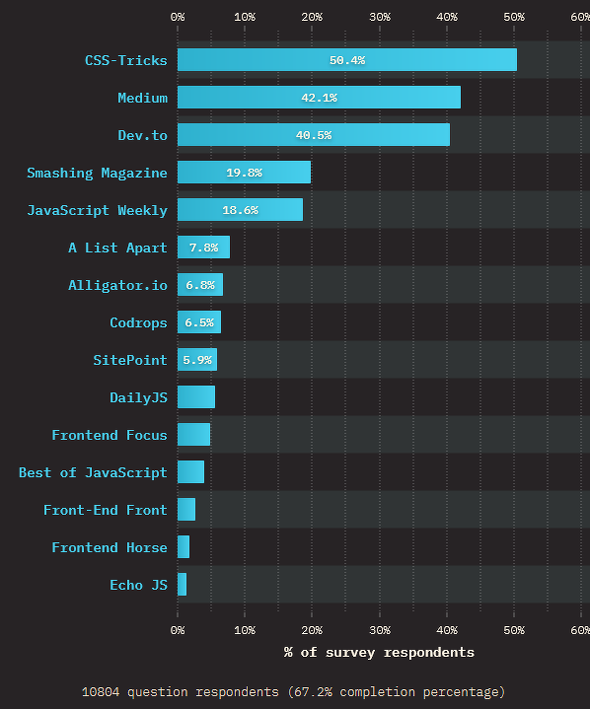
ブログやマガジン
CSS-Tricks、Medium、Dev.to、Smashing Magazine、JavaScript Weeklyの人気が高い。
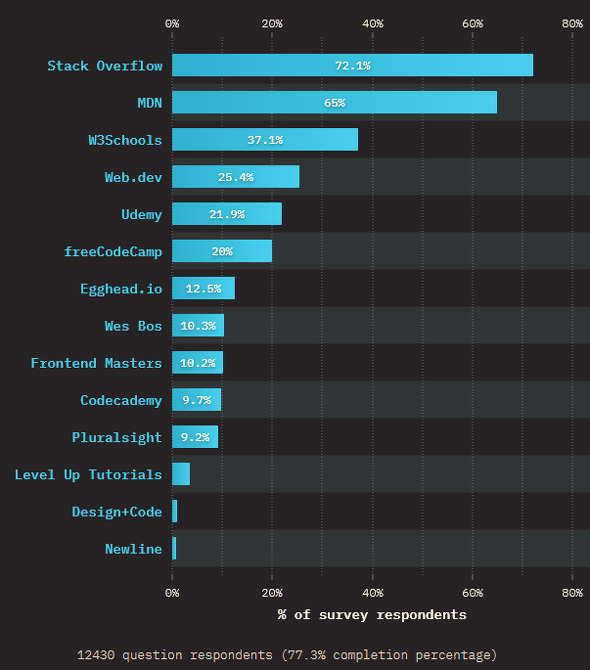
サイトやコース
Stack Overflow、MDN、W3Schools、Web.dev、Udemy、freeCodeCampが高い支持を得ている。
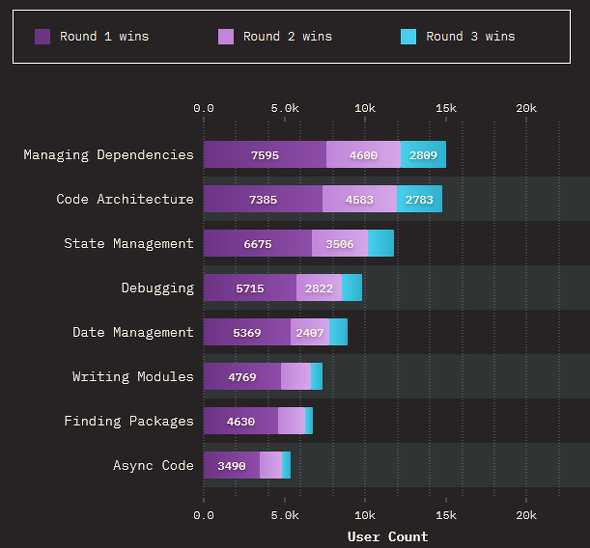
JavaScriptで苦労している点、欲しい機能は?
JavaScriptで苦労している点は依存関係の管理、コードの設計、状態管理、デバッグを挙げた回答者が多い。
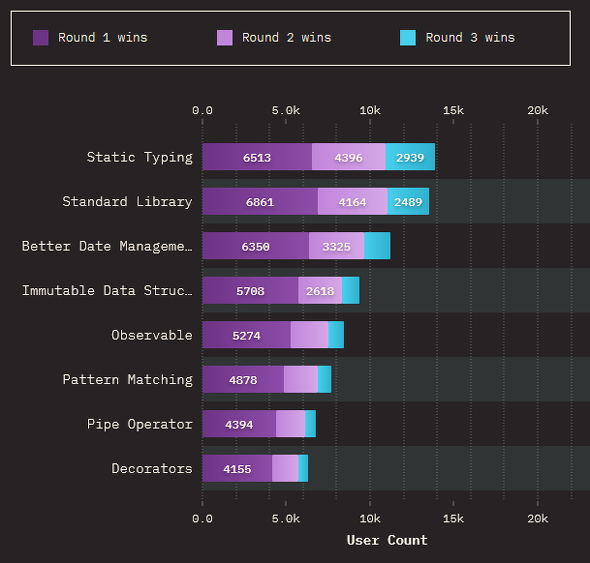
JavaScriptに欲しいと考える機能は何か
JavaScriptに欲しいと考える機能は静的型付け、標準ライブラリ、優れた日付管理、不変データ構造を挙げた回答者が多い。
誰が回答したのか?
今回の調査に対する回答が多かった上位5カ国は、米国(14.0%)、ドイツ(4.8%)、ロシア(4.5%)、フランス(4.2%)、英国(4.0%)で、日本からは206人(1.3%)が回答した。
回答者をJavaScriptの仕事や学習での経験年数別に見ると、5〜10年が23.2%と最も多く、次いで2〜5年が19.9%、10〜20年が19%を占めた。
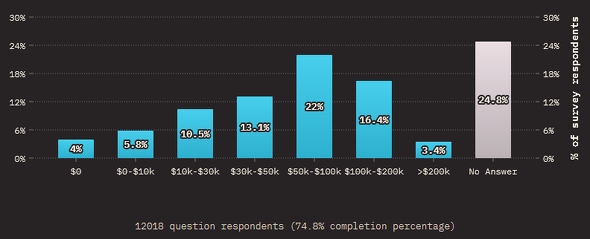
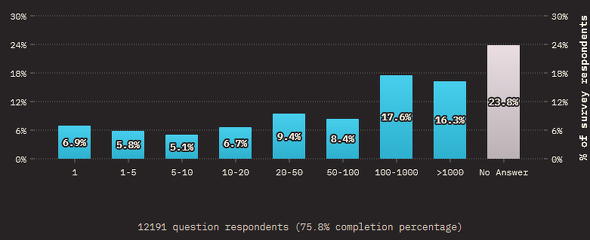
回答者の年収別、勤務先規模別の内訳は下図の通り。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「State of JavaScript 2020」が公開、関連技術の動向が分かる
「State of JavaScript 2020」が公開、関連技術の動向が分かる
JavaScriptの利用動向に関する年次調査「State of JavaScript 2020」が発表された。世界137カ国のJavaScriptユーザー2万3765人の回答が集計、分析されている。JavaScript関連技術を7つに分け、それぞれの評価も分析した。「webpack」「Express」「React」「TypeScript」「Jest」といった技術に勢いがあることが分かったという。 最も勢いのあるプログラミング言語は?
最も勢いのあるプログラミング言語は?
SlashDataは開発者動向レポートの最新版「Developer Economics: State of the Developer Nation 21th Edition」を公開した。主要プログラミング言語のユーザー数や、5G、IoT、機械学習、データサイエンス、ゲーム開発といった最新のテーマを追っている。中国の開発者の貢献が多い開発分野なども分かる。 「なぜWebブラウザ間には互換性がないのか」、Mozillaが開発者ニーズをレポート
「なぜWebブラウザ間には互換性がないのか」、Mozillaが開発者ニーズをレポート
Mozillaは、世界のWebデザイナーと開発者を対象とした年次ニーズ調査「The MDN Web Developer Needs Assessment(DNA)」の第1回目を実施、レポートを公開した。例えば、米国や中国、インド、ブラジル、フランス、日本、ロシアのWeb開発者が一致して、Webブラウザの互換性維持を仕事の中で最も不満の多い部分だと評価していることが分かった。この他、Webに欠けている技術も分かった。