ゲーム嫌いも知らないと損する
ゲーミフィケーション入門
あなたの生活を変える「Gamification」現状まとめ
株式会社ライブドア
マークアップエンジニア/ディレクター 浜 俊太朗
2011/9/16
 今すぐ試せるゲーミフィケーション事例、10選
今すぐ試せるゲーミフィケーション事例、10選
- - PR -
- 位置ゲー系「ロケタッチ」
- 位置ゲー系「foursquare」
- 位置ゲー系「Gowalla」
- Tumblr+BBS「ANKER」
- ニュース評価「楽天ソーシャルニュース」
- フィットネス系「計るだけダイエット」
- フィットネス系「Arookoo」
- ラーニング系「ココネ」
- ラーニング系「Codecademy」
- オンラインストレージ「Dropbox」
■ 【1】位置ゲー系「ロケタッチ」

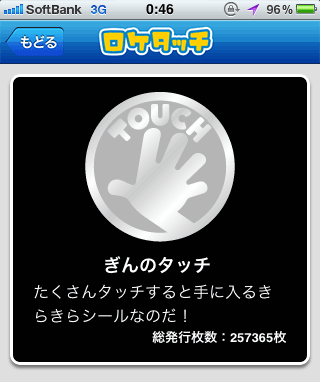
ロケタッチは、以降に紹介するfoursquareやGowallaなどと同じく、位置情報を扱うサービスです。特徴的なゲーミフィケーションとしては、「シールの裏」があります。

各シールには、それぞれパーマリンクがあり、スマートフォン用のページでシールをタップすると(Androidアプリ未対応)、

シールがクルリと裏返るアニメーションをして……、

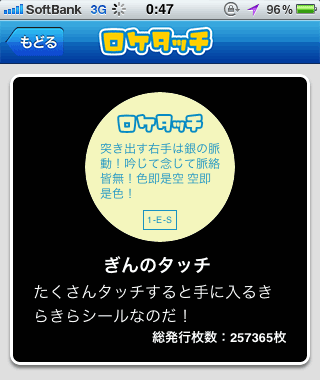
シールの裏側が見られます。裏側には、ロゴと謎のコメントと謎のコードが書いてあり、世界観を盛り上げています。機能的に見れば何の効果もありませんが、ユーザーを楽しませる要素として用意されています。
■ 【2】位置ゲー系「foursquare」

foursquareもロケタッチと同様、位置情報を扱うサービスです。ゲーミフィケーション的にfoursquareで注目したいのは、アプリの下部メニューにある「探索する」を選択した後のアニメーションです。

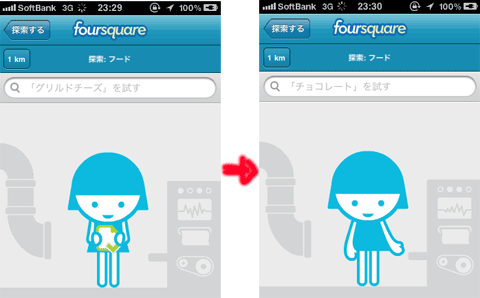
探索ページでカテゴリを選択すると、読み込みの間、ムービーが流れて間をつなぎます。ごく単純な動作を繰り返すムービーですが、左から右へと流れていくアイコンをついつい眺めてしまいます。
このようなローディング動画は、CD-ROM以降のゲームでよく使われる手法で、ユーザーに読み込み時間を意識させないという効果が期待できます。
■ 【3】位置ゲー系「Gowalla」

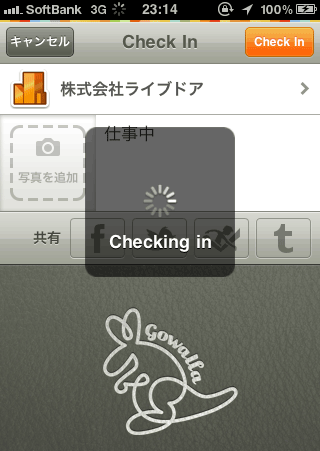
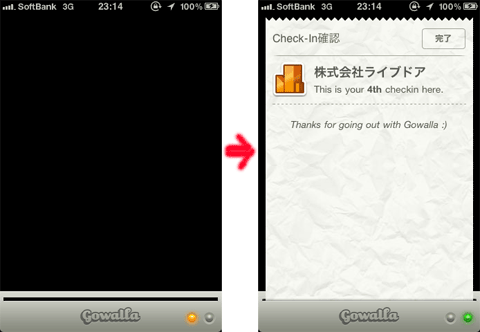
Gowallaも同様に、スポットに対してチェックインを行うサービスです。Gowallaのアプリで特徴的なのは、チェックイン後に表示される完了画面です。

チェックインをすると……。

まるでレジからレシートが出てくるかのように完了画面が表示されます。これは単に見せ方の工夫ですが、ゲーミフィケーション的に重要なポイントです。視覚的に気持ち良い動きを演出することで、ユーザーのモチベーションと達成感を向上する効果が期待できます。
Web上のサービスをベースにアプリを作ると、「Webサイトのアプリ版」になりがちですが、このような工夫はユーザーを喜ばせることにつながります。
■ 【4】Tumblr+BBS「ANKER」

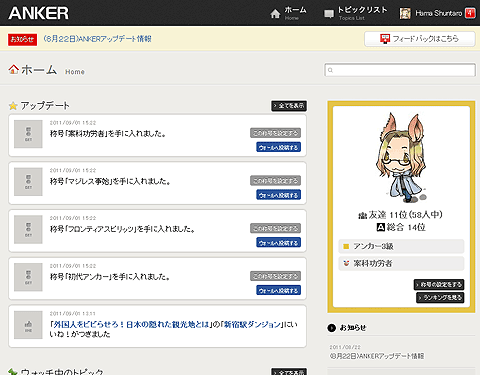
ANKERは、Tumblr+BBSのようなサービスで、Facebookアカウントでサインインすることが特徴です。

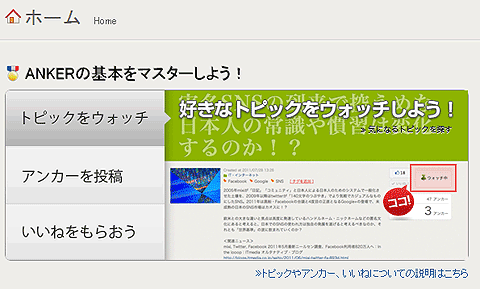
投稿を重ねていくと段級位が上がっていったり、特定の条件を満たすと称号が獲得できるゲーミフィケーション要素があります。段級位はただの数値に終わらず、級位が低い初心者には専用のヘルプ文言を表示するといった使われ方もしています。
段級位が低い場合にはヘルプメッセージが表示されます。

ある程度段級位が上がると、ヘルプメッセージは出なくなります。

また、簡単な使い方をレクチャーするチュートリアルも用意しています。

ANKERは現在は正式公開されていますが、7月末から8月末までをオープンベータテスト期間としていました。この期間にはアンケートを実施し、ユーザーからの要望を参考にして毎週月曜日にアップデートを実施していました。
このような開発手法は、オンラインゲームでよく見られるものです。
■ 【5】ニュース評価「楽天ソーシャルニュース」

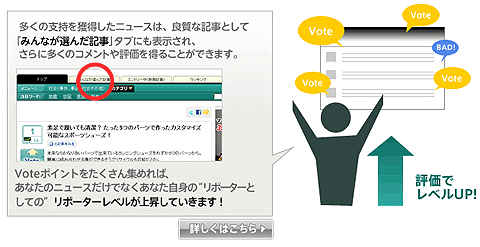
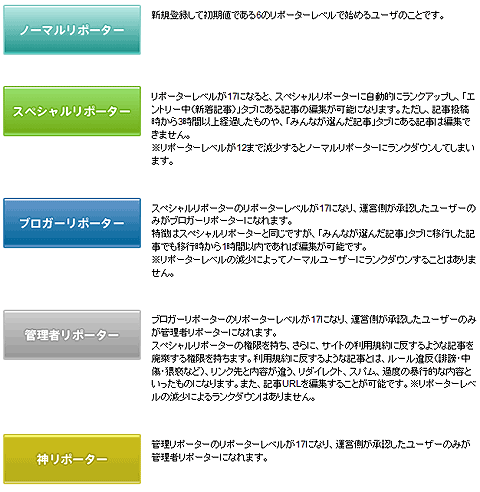
ユーザーがニュースを紹介し評価し合うのが、楽天ソーシャルニュースです。良い評価をもらい続けると、レベルが上がっていきます。

レベルアップしていくとランクが上がり、他のユーザーの記事を編集できるなどの権限が与えられます。レベルの仕組みをサービスの機能にうまく活用しています。

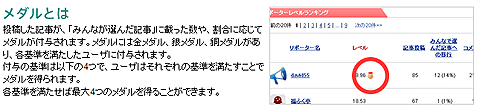
記事が評価されていくと、メダル(バッジ)を取得できます。

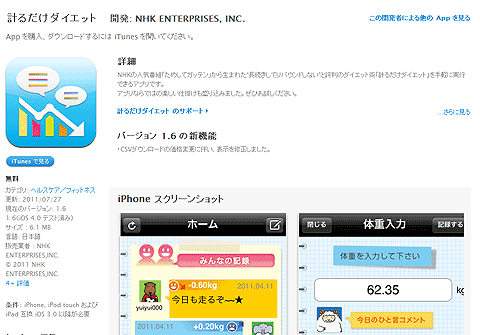
■ 【6】フィットネス系「計るだけダイエット」

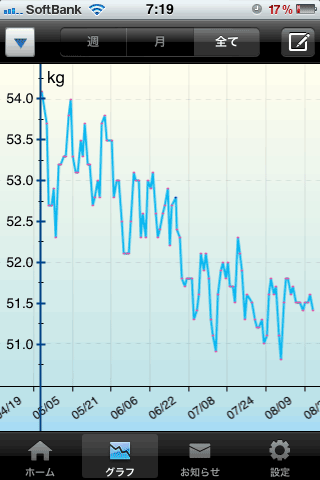
計るだけダイエットは、毎日決まった時間に体重を計り、それを記録していくダイエット方法です。iPhoneを使い、楽しみながらダイエットができます。

記録はグラフにして見ることができるので、振り返ったときに大きな達成感を感じられます。

単に計るだけダイエットを実行するだけなら、紙にグラフを書いてもいいのですが、アプリを利用することで、友人の記録を見られるという特徴があります。目標体重が近いライバルがいれば、よりダイエットへの意欲が増すことでしょう。

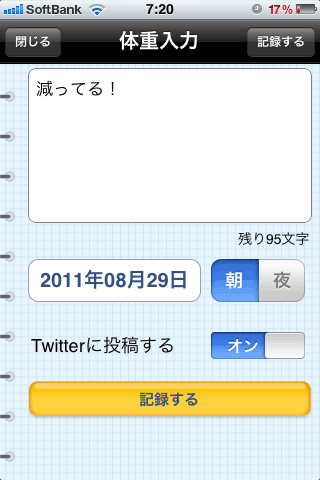
なお、記録とコメントは、Twitterに投稿することもできます。「毎日必ず投稿する」と決めておけば、自らハードルを上げることになり、かなりのプレッシャーになることが想像できます。ゲーム的にいうなら「ハードモードの選択」といったところでしょうか。
■ 【7】フィットネス系「Arookoo」

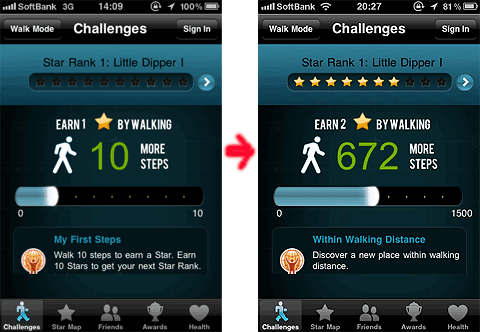
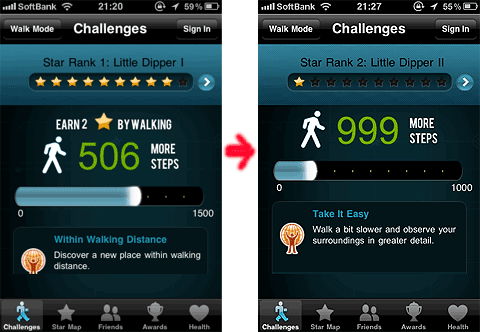
Arookooは、ウォーキングをゲーミフィケーションで支援するiPhoneアプリです。アプリを起動してiPhoneをズボンなどのポケットに入れ、ウォーキングします。課題は「チャレンジ」という言葉で表現されていて、チャレンジごとに必要な歩数が設定されています。
左の画面は初めてのチャレンジで、必要な歩数はわずか10歩ですが、少し進んだ右の画面では、1500歩が必要となっています。課題の難易度を徐々に上げていくことで、間口を広げたりヘビーユーザーを飽きさせない工夫がされています。

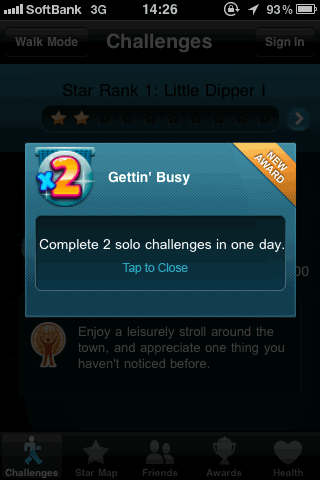
必要な歩数に達するとクリアとなり、バッジがもらえることもあります。

バッジは取得するまでは「?」マークになっていますが、取得すると画像が現れるようになっています。全体数が把握できるので、この手法はユーザーのコンプリート欲をかき立てるものといえるでしょう。

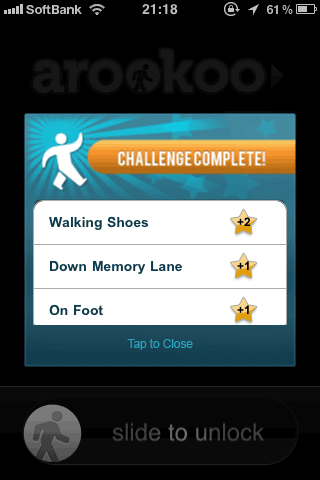
チャレンジをクリアするとスターがもらえ、

スターが一定数に達すると、ランクが上がります。

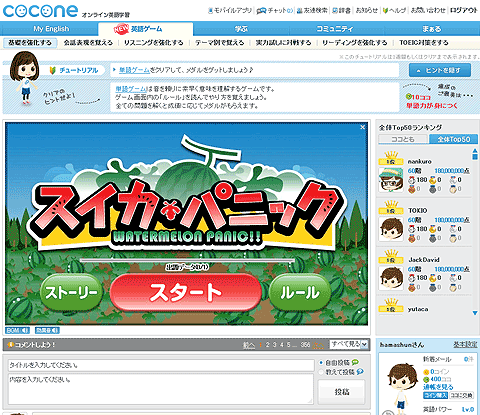
■ 【8】ラーニング系「ココネ」

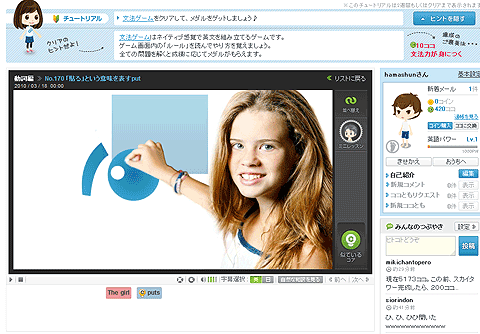
ココネはWeb上で英語を楽しく勉強できるサービスで、ゲーミフィケーションの要素がふんだんに盛り込まれています。

チュートリアルはかなり作りこまれていて、ゲーム形式になっています。

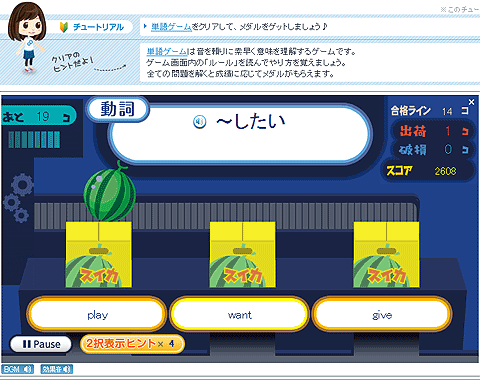
ゲームは比較的シンプルで、初めてでも迷うことなくプレイできるでしょう。画面上部に出る日本語の英訳単語を、画面下部から選択してクリックします。

ミスをせずに連続して正解していくと、コンボが発生します。このコンボが爽快感と途切れさせたくないという気持ちを生み、ミスをしないように真剣にゲームに取り組みます。

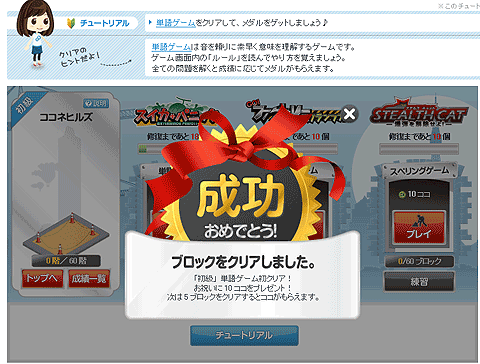
クリアすると、ご褒美にゲーム内通貨がもらえました。

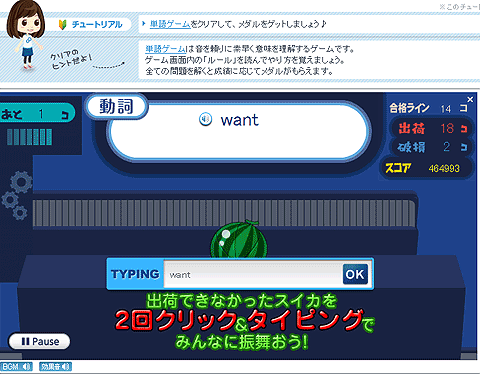
ミスをした問題は、復習ができます。チュートリアルは、この他にもあり、それぞれ別のゲームで文法やヒアリングを学べます。

もちろん、チュートリアル以外にも勉強するための要素があります。

ムービーとともに音声が流れ、目と耳で勉強を進められます。

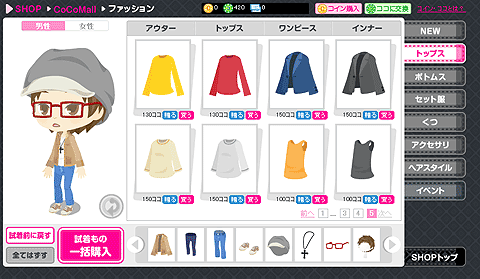
ココネには、アバター要素も取り入れられています。ゲーム内通貨を消費することで、アバターを装飾できます。アバターはコミュニケーションの潤滑剤になります。

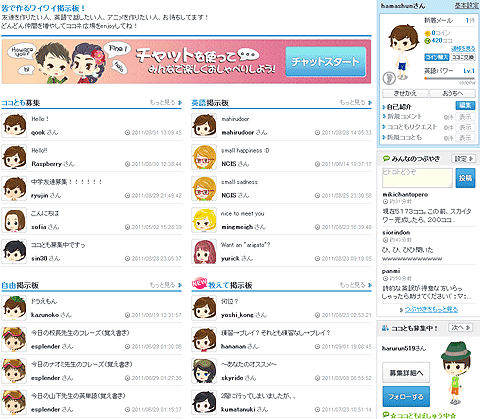
サイト側にコミュニケーションの場も用意されており、友達募集や質問掲示板、英語学習サイトらしく英語で話す掲示板などが用意されています。
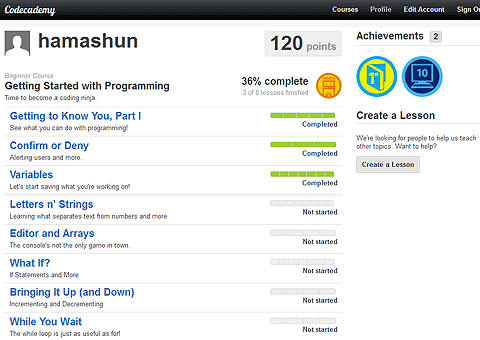
■ 【9】ラーニング系「Codecademy」

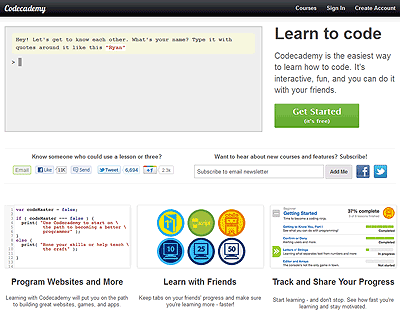
JavaScriptを楽しく学べるサービスが、Codecademyです。海外のサービスですが、翻訳サイトを利用すれば大体の意味は分かるでしょう。
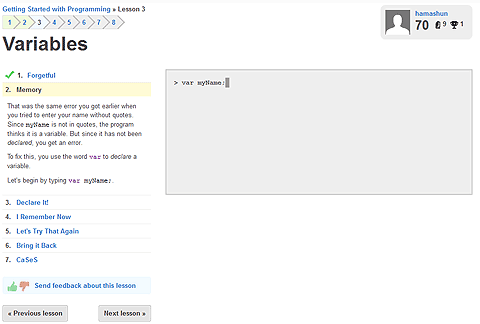
左カラムに問題が表示され、右カラムのテキストエリアに回答をキーボードでコードを入力していきます。

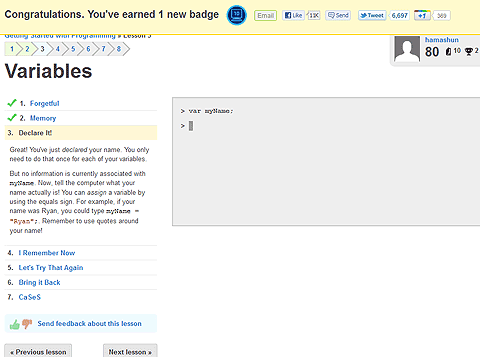
正解すると次の問題に進み、条件を満たすとバッジが獲得できます。

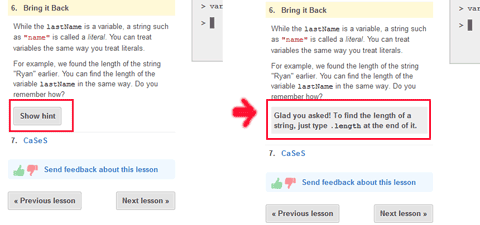
難しい問題の場合は、「Show hint」をクリックすれば、ヒントを表示できます。

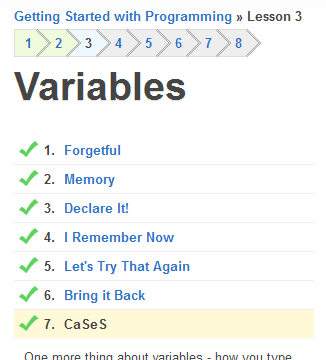
全ての問題をクリアすると、次のステージに進めます。

ユーザーページにはステータスが表示され、獲得したバッジやレッスンの進行度が確認できます。

■ 【10】オンラインストレージ「Dropbox」

Dropboxは、今さら紹介するまでもありませんが、複数の環境でデータの共有・同期が可能なオンラインストレージサービスです。Dropboxには無料サービスと有料サービスがあり、無料サービスでは2Gbytesの容量(※記事執筆時現在)しか使えませんが、さまざまなミッションをクリアしていくことで、容量を増やせます。
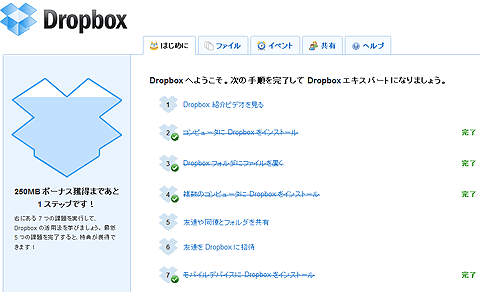
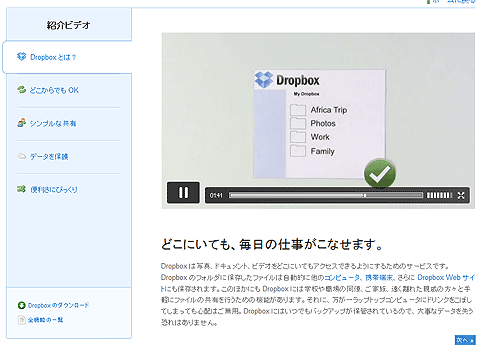
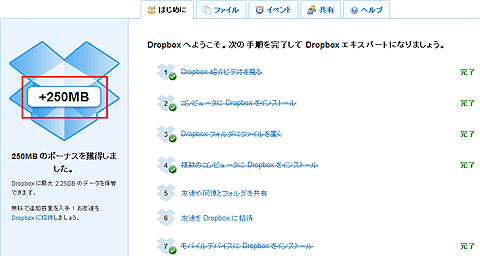
Dropboxにログインして「はじめに」タブにアクセスすると、いくつかのチュートリアルが表示されています。

この時点での容量は2Gbytesです。

チュートリアルは全部で7つありますが、その内のいくつかは、普通に使っているだけでも完了しているはずです。7つあるうちの5つを完了すると、容量アップのボーナスがもらえるので、ここでは紹介ビデオを見ることにしました。

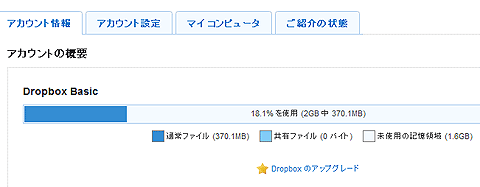
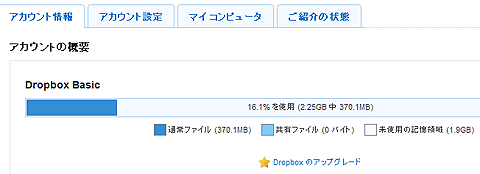
ビデオを見終わり、元の画面を更新すると、左カラムにボーナス獲得の表示が出ました。

容量が増えていることが確認できました。

次ページでは、実は昔から読者の身近に存在しているゲーミフィケーションの例を紹介していきます。小学生のころを思い出してみてください。
| 2/3 |
| INDEX | ||
| あなたの生活を変える「Gamification」現状まとめ ゲーム嫌いも知らないと損するゲーミフィケーション入門 |
||
| Page1 「ゲーミフィケーション」とは、何なのか コラム 「Gamification」は「ゲーム化」か? Webでよく使われるゲーミフィケーションの3要素 コラム GM的手法の例 |
||
| Page2 今すぐ試せるゲーミフィケーション事例、10選 位置ゲー系「ロケタッチ」 位置ゲー系「foursquare」 位置ゲー系「Gowalla」 Tumblr+BBS「ANKER」 ニュース評価「楽天ソーシャルニュース」 フィットネス系「計るだけダイエット」 フィットネス系「Arookoo」 ラーニング系「ココネ」 ラーニング系「Codecademy」 オンラインストレージ「Dropbox」 |
||
| Page3 実は昔からある「ゲーミフィケーション」 広義のゲーミフィケーション、狭義のゲーミフィケーション コラム 「ゲームニクス」とは ゲーミフィケーションの未来予測 おまけ:ゲーミフィケーションの情報を追うなら |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|