| |
|
解説
実例で学ぶASP.NETプログラミング
第6回 ASP.NETの真骨頂-DataGridコントロールで一覧ページを制する
小田原 貴樹(うりゅう)
2003/05/31 |
 |
|
表示用のDataSetオブジェクトを準備する
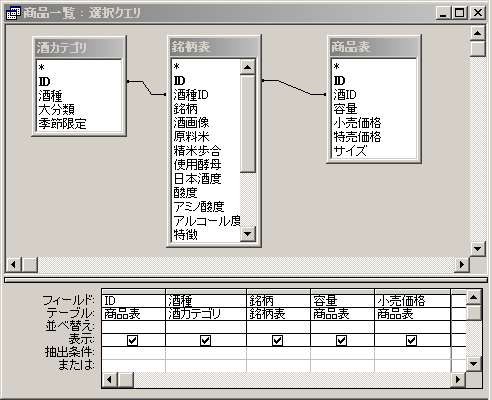
DataGridコントロールで表示される情報は、基本的にDataSetをベースに生成される。これまでの連載で作成した商品関係のDataSetを利用しても上図の一覧ページを作成することはできるが、専用のビューを作成し、そのビューのDataSetを作る方が、管理しやすくスピードの面でも有利だ。専用のビューのデザインは下図を参考にしてほしい。
 |
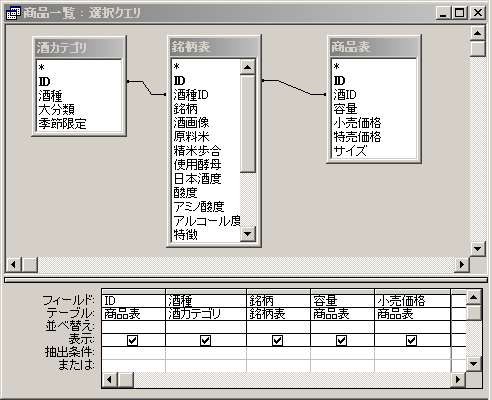
| 商品一覧ページ専用ビューデザイン―Accessのクエリ画面 |
このビューを基に、DataSetのオブジェクト「PLVSET」を作成する。DataSetの作成方法は、連載第3回のOleDbDataAdapterオブジェクトの作成(その3)項を、作成したDataSetに主キーを設定する方法は、連載第5回のDataSetオブジェクトの主キー作成の項を参照してほしい。PLVSETが出来上がったら、DataGridコントロールを利用する下準備は完了だ。
DataGridコントロールのレイアウトをデザインする
それでは、実際にDataGridコントロールを利用してみよう。最初にDataGridコントロールをフォーム上に配置する。以下の手順を参照してほしい。
 |
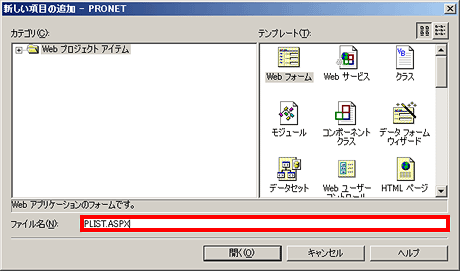
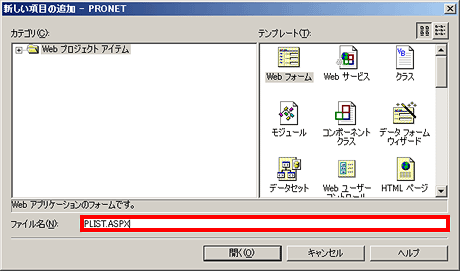
| DataGridコントロールのレイアウト:手順1 |
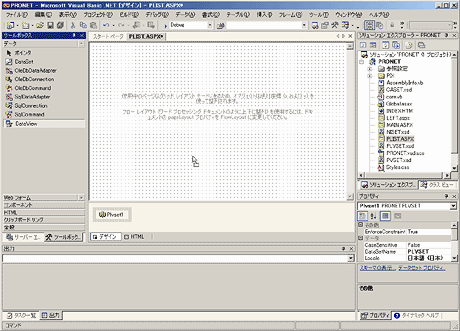
| 商品一覧ページ用に新しいWebフォームをプロジェクトに追加する。ここではファイル名として「PLIST.ASPX」を指定している。 |

 |
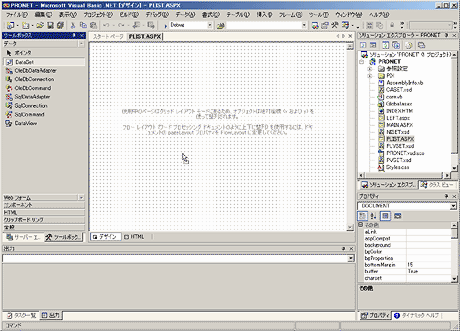
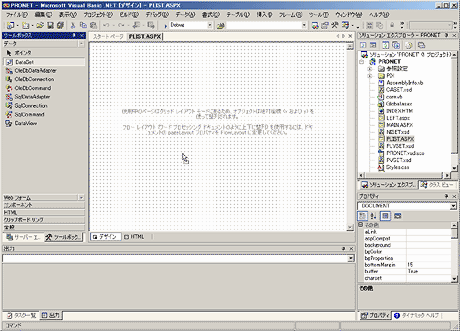
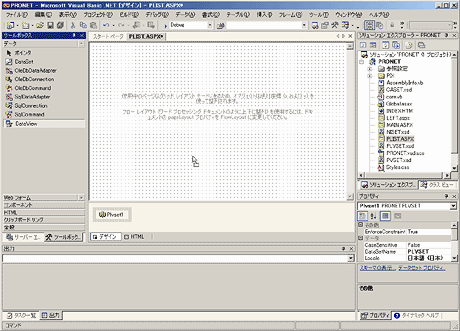
| DataGridコントロールのレイアウト:手順2 |
| まずは、ツールボックスの「データ」タブ内よりDataSetをフォームにドラッグ&ドロップして配置する。 |

 |
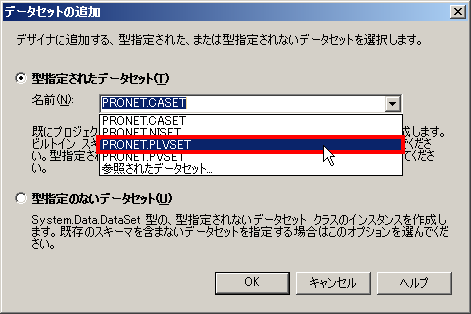
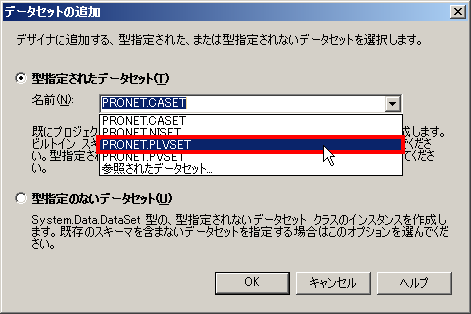
| DataGridコントロールのレイアウト:手順3 |
| フォーム上にDataSetをドラッグすると、「データセットの追加」ダイアログが表示されるので、ここでは「型指定されたデータセット」の中から、商品一覧用のDataSetである*.PLVSET(PRONET.PLVSET)を選択する。 |

 |
| DataGridコントロールのレイアウト:手順4 |
| 続けて、ツールボックスの「データ」タブ内よりDataViewをフォームにドラッグ&ドロップして配置する。 |

 |
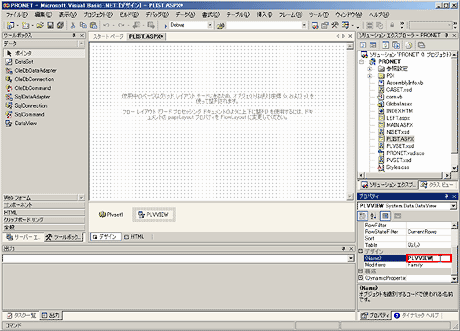
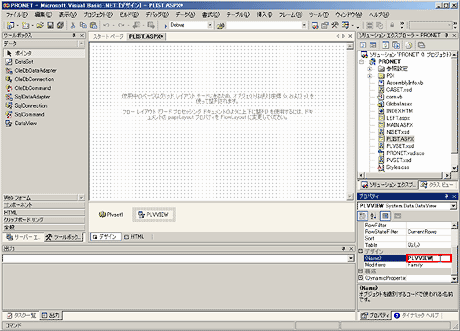
| DataGridコントロールのレイアウト:手順5 |
| 配置したDataViewのコントロール名を「PLVVIEW1」に設定する。 |

 |
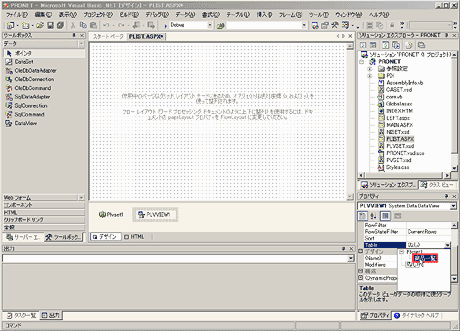
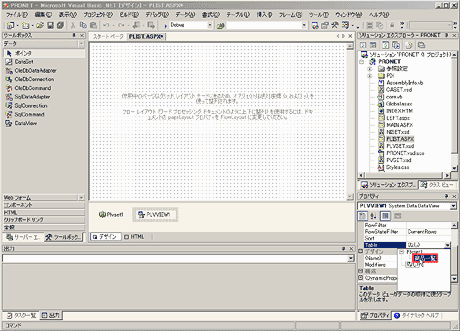
| DataGridコントロールのレイアウト:手順6 |
| DataView「PLVVIEW1」のTableプロパティを、配置してある「PLVSET1」の[商品一覧]テーブルに設定する。 |

 |
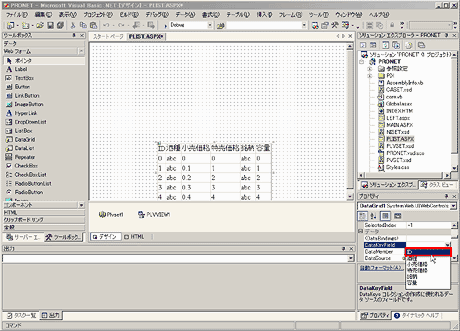
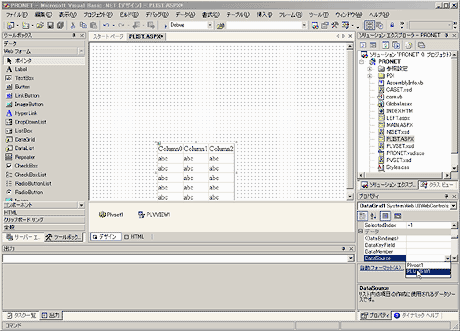
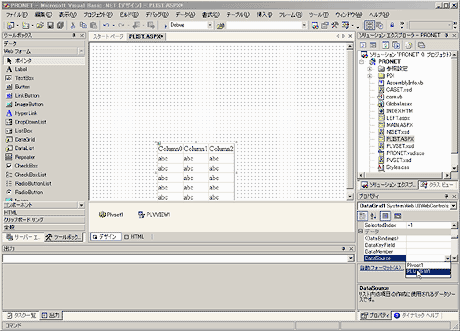
| DataGridコントロールのレイアウト:手順7 |
| ツールボックスの「Webフォーム」タブ内より、DataGridコントロールをフォーム上にドラッグ&ドロップして配置し、DataSourceプロパティを、配置してあるDataView「PLVVIEW1」に設定する。 |

 |
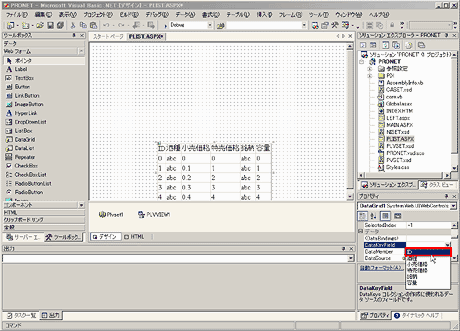
| DataGridコントロールのレイアウト:手順8 |
| 自動生成されるDataGridコントロールのDataKeyFieldプロパティを、 「PLVVIEW1」内の列から主キーに設定している[ID]に設定する。また、コントロールの名前を「PGRID」に設定する。 |
Insider.NET 記事ランキング
本日
月間



![]()

![]()

![]()

![]()

![]()

![]()

![]()