モバイルファーストの本当の意味と、実践方法:5分で分かる製作現場(6)(4/5 ページ)
Web製作の現場で、まず先にモバイルサイトから着手し、そのデザインが固まった後にPCサイトをデザインする「モバイルファースト」。日本マクドナルド、ANA、飲食店の事例も交えて実践方法を分かりやすく紹介する。
4分−ユーザー視点で考えて、実際に使えるものを作る
モバイルサイト製作の最大の落とし穴は「作ってみたが、使えない」ことです。従来の開発・制作フローにとらわれ過ぎて、仕様検討から入ってしまい機能や要素を盛り込み過ぎてしまいがちです。
制作フローについても、従来の方法に縛られずに作り方自体も見直していくのが良いでしょう。ユーザー動向を把握し、ユーザーが便利に使えるモバイルサイトを作る必要があります。特に、「実際に使ってみて確認する」という工程を挟むべきで、気軽にモックテストを繰り返すことをお勧めします。
そこで制作現場で取り入れられている手法が、「コンテキスト・シナリオ作成」や「プロトタイプテスト」といったものです。
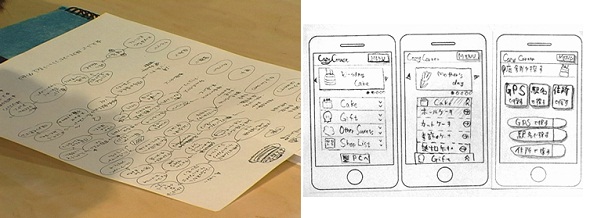
まず、「コンテキスト・シナリオ作成」ですが、これはターゲット像を基に、ユーザーの利用シーンと行動フローを具体的に紙に書き出すことで、必要な機能やコンテンツを判断します。
例えば、「仕事帰り、妻の誕生日を祝うためにケーキを買いたいと思っている状況」といったシーンを想定して、そのシーンでユーザーがどのようにサイトを使うか、1つ1つフローを書き出していきます。そうすることで、本当にユーザーが必要とする情報を精査していきます。
一方の「プロトタイプテスト」は、制作途中段階のモックを実際に使ってみて使用感を確認するものです。紙ベースで実施する「ペーパープロトタイプテスト」もあれば、実際に動くものをコーディングして作るケースもあります。状況に応じてさまざまなレベルで実施を行います。
モバイルの場合はとにかく使用感が重要なので、こういった制作フローは簡易的にでも取り入れていくことを強くお勧めします。
Copyright © ITmedia, Inc. All Rights Reserved.