ユーザビリティのヒント(3)
虫眼鏡のアイコンは『検索』か『拡大』か?
「インタラクションデザイン」
ソシオメディア 上野 学
2006/9/13
| 制限コントロールの選択肢に否定文を使わない |
なぜなら、選択肢の中からある項目を選ぶという能動的な行為が、処理の動きや条件を追加するという加算的な結果につながった方が自然だからです。否定文を用いると、減算的な結果につながってしまうので、行為と結果が逆の方向性を持ってしまいます。
特に、一連の選択肢の中に、肯定文と否定文が交ざっていると、それぞれの項目の意味を理解するのが難しくなります。
 |
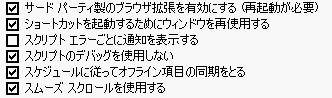
| 画面4 肯定文と否定文の交ざった選択肢 |
上の図にある「スクリプトのデバッグを使用しない」にチェックを入れると、意味合いとしては「スクリプトのデバッグを使用しないというオプションをオンにする」ということであり、分かりにくいといえます。単純に、「スクリプトのデバッグを使用する」としてもよいはずです。
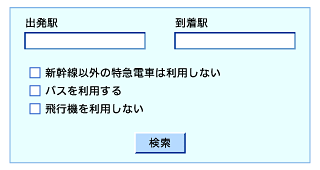
もう1つ例を見てみましょう。これは、路線検索をするためのユーザーインターフェイスです。
 |
| 画面5 肯定文と否定文の交ざった選択肢 |
3つのチェックボックスには、肯定文と否定文が交ざっています。1つ1つの意味は分かりますが、3つ並んでいると非常に分かりにくくなります。
一番分かりにくいのは1つ目の「新幹線以外の特急電車は利用しない」でしょう。このラベルには、「〜以外の」という言葉と「〜利用しない」という言葉があり、二重否定のようになっています。
この項目にチェックを入れると、意味合いとしては「新幹線は利用するけれど、ほかの特急電車は利用しない、というオプションをオンにする」ということであり、何とも紛らわしいです。
ではなぜこのような選択肢になっているのでしょうか。おそらく制作者は最初、「特急電車を利用しない」という項目にしたかったのでしょう。ところがそうすると新幹線も含まれてしまいます。特急電車は利用しないけれど新幹線は利用するというユーザーが多いだろう、ということで、このような不自然なラベルになったのだと思います。
ではもう1つの否定文による項目である「飛行機を利用しない」はどうでしょうか。なぜその上では「バスを利用する」と肯定文を使っているのに、飛行機では突然否定文なのでしょうか。これはおそらく、バス路線を検索結果に含めたいユーザーが少ないのに対して、空路を検索結果に含めたいユーザーが多いからでしょう。
つまり、すべての選択肢についてデフォルトでチェックを外した状態にしたい(もしくはチェックした状態にしたい)というのが、肯定文と否定文が混在する原因となるわけです。
しかしユーザーにとって重要なことは、デフォルトでのチェック状態がそろっているかどうかよりも、ある項目にチェックを入れるという行為が処理結果にどのような影響を与えるかということなので、各選択肢の意味を分かりやすくする方を優先するべきでしょう。
ただし、フォームにおけるデフォルトの値というものは、ユーザーにとって「何を変更すべきか」ということに関する重要な手掛かりにもなります。基本的には、デフォルトの値は制作者側からの「推奨値」であり、ユーザーにとってのリスクが最も少ないものであると期待されるからです。
その際、例えば一連のチェックボックスの中で、デフォルトでチェックが入っている項目と入っていない項目があると、いくつかユーザーが自分でチェック状況を変更したときに、デフォルトの状態がどうであったかを覚えていられなくなるのです。ですからそのような場合には、「初期状態に戻す」といった機能を適宜設けるとよいでしょう。
ではこの路線案内のチェックボックス。肯定文だけで構成し直すとしたら、どうすればよいでしょうか?少し考えてみてください。
なお、否定文が許容される場面というものもあります。例えばラジオボタンの選択肢で
| ○ 会社員 ○ 自営業 ○ 主婦 ○ 学生 ● 該当なし |
というように、特別な項目として「いずれも選択しない」という行為を能動的に行う場合です。
| 肯定ボタンのラベルにあいまいな文言を用いない |
ダイアログやフォーム画面には必ず、作業を次のステップに進めるためのボタンがあります。例えば「OK」「次へ」「サブミット」「確認画面へ」といったものです。これらの、タスクを前進させるためのボタンには、できるだけ具体的な動作を示唆する、そして肯定文によるラベルを付けるとよいでしょう。
 |
| 図1 「OK」よりも「削除する」のように具体的な表現の方が分かりやすい |
例えば、「入力内容を送信する」「購入を確定する」「配送先の入力へ」といったものです。「OK」や「次へ」は、その場の文脈を十分にユーザーが理解していない場合、ボタンを押したときに何が起こるのかをボタンのラベルから推測できないため、認知的な負荷が大きくなります。
| 2/3 |
|
INDEX |
||
| ユーザビリティのヒント(3) | ||
| Page1 説明が必要なアイコンは用いない 処理を開始するスイッチをアイコンに頼らない |
||
| Page2 制限コントロールの選択肢に否定文を使わない 肯定ボタンのラベルにあいまいな文言を用いない |
||
| Page3 ナビゲーションをアクションのように見せない そのほか、紛らわしいアイコンやラベルは再考する |
||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|