HTML制作が3倍速くなるDreamweaverの裏技教えます
![]()
第1回:デザインビューは使えない?
鷹野雅弘(@swwwitch) スイッチ
2012/6/29
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます
CSS Niteを主催している鷹野です。この連載では、知ってると、HTMLページの制作速度が3倍に上がるAdobe Dreamweaver(以下、Dreamweaver)の裏技をお伝えしていきます。新人Web担当者のキャシーに、僕がいろいろと教えていくスタイルで進めていきます。
今日、取り上げる機能
|
鷹野/Web制作会社に勤務。Dreamweaverとはバージョン1.2からのお付き合い。『よくわかるDreamweaverの教科書(CS6対応版)』をマイナビから発売。 。
キャシー/企業のWeb担当者。ちょっとした更新作業を行っている。CMSが入っていないので、自分でコーディングしている。使用しているバージョンはDreamweaver CS4。
 WordとDreamweaverは連携できる
WordとDreamweaverは連携できる
キャシー:会社でDreamweaverを使っているんですけど、全然使いこなせていない気がするんですよね。というか、Dreamweaverを使う意味がよく分からないかも……。テキストエディタでイイじゃん、みたいな……。
鷹野:同じように考えている人は多いかもしれませんね。ということはキャシーさんは、コードビューで作業しているんですか?
キャシー:はい、そうですね。デザインビューだと崩れてしまうので……。もっぱらコードビューです。
鷹野:確かにデザインビューだと、レイアウトがおかしくなってしまうことがありますね。そもそも、いろいろな種類やバージョンなど多種多様なブラウザを、デザインビューひとつで引き受けるのはムリといえばムリなんですけど……。実際、デザインビューはここ数バージョン手が入っていないんですよね。
キャシー:でしょ、でしょ!
鷹野:じゃ、今日は、デザインビューを使うメリットをいくつかご紹介しますね。キャシーさんはMicrosoft Word(以下、Word)は使いますか?
キャシー:はい。社内はもちろん、原稿をWordでやりとりすることが多いですね。
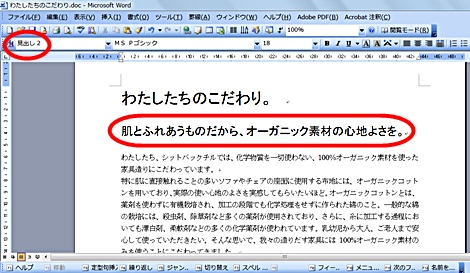
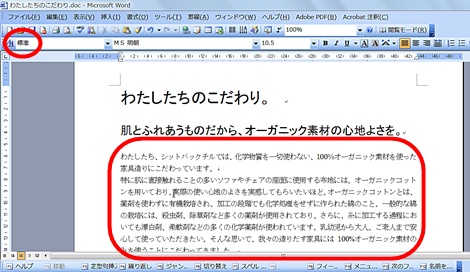
鷹野:例えば、この書類。Wordで見ると、標準の他、見出しには「見出し1」や「見出し2」が使われています。
 |
| 見出し1 |
 |
| 見出し2 |
 |
| 標準 |
キャシー:はい。あと、箇条書きも使われていますね。
 |
| 箇条書き |
鷹野:これをコピーして、Dreamweaverのデザインビューにペーストしてみてください。
キャシー:えっと……。
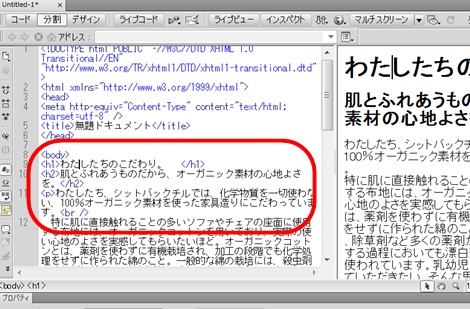
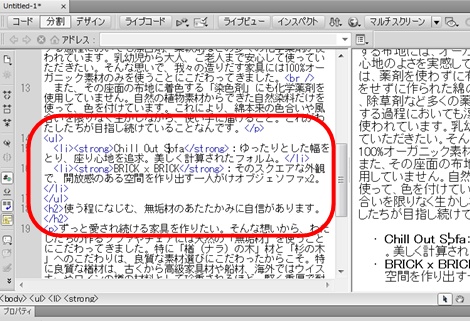
鷹野:コードビューで確認すると、標準はp要素、見出し1はh1要素、見出し2はh2要素、箇条書きはul/li要素のようにマークアップされますよね。
キャシー:ホントだ!
 |
| 見出しや段落 |
 |
| 箇条書き部分 |
鷹野:Wordできちんとスタイル指定しておけば、Dreamweaverでのマークアップ作業を軽減できるんですよ。
キャシー:それはスゴイですね。でも、Wordでスタイル指定してる人って少ないですよ〜(笑)。
鷹野:それも事実ですね……(苦笑)。とりあえず、原稿としてやりとりするものには、「最低限、ここだけはやってね」と指示書を付けてみるといいかも。
キャシー:そうですね、やってみます。
 クイックタグ編集
クイックタグ編集
鷹野:次にデザインビューを使うメリットとして「クイックタグ編集」を紹介しますね。デザインビューでCtrl+Tキーを押してみてください。
キャシー:小さなウィンドウが出てきました。
 |
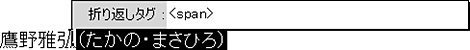
鷹野:続けてCtrl+Tキーを押していくと、「タグの編集」「折り返しタグ」「HTMLの編集」と切り替わります。
キャシー:はい。
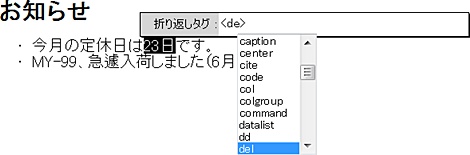
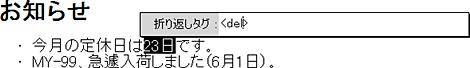
鷹野:例えば、訂正箇所を示すためにdel要素でマークアップしますよね。この場合、コードビューだと該当箇所を<del>...</del>で囲みます。閉じタグは「</」まで入力すれば補完されますけど、ちょっと面倒です。デザインビューでテキストを選択してCtrl+Tキーを押し、「折り返しタグ」が表示されたら「de」を入力、Enterキーを2回押します。これだけの作業で選択していたテキストが<del>...</del>で囲まれます。
 |
| deと入力すると(HTMLファイルを表示する) |
 |
| <del>を定義 |
 |
| delがプルダウンメニューに出てくる |
キャシー:なるほど〜、慣れれば便利そうですね!
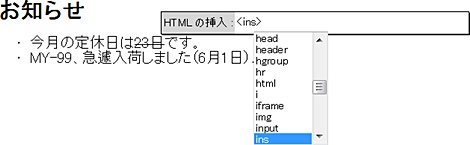
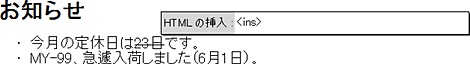
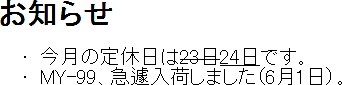
鷹野:でしょ、でしょう。del要素をマークアップしたら、続けてins要素を挿入しましょう。「<del>23日</del><ins>24日</ins>」をクイックタグ編集を使って行ってみましょう。
- 右矢印キーを1回押す
 |
 |
- Ctrl+Tキーを押す
- 「ins」を入力し、Enterキーを2回押す
- 挿入したい文字を入力する
 |
| HTMLファイルを表示する |
キャシー:訂正はよく使うので、今度やってみますね。
鷹野:繰り返し練習して、ものにしてみてください。慣れると、文章を書きながらタグ設定できるのでオススメです。
キャシー:他にどんな使い方がありますか?
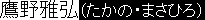
鷹野:例えばフリガナを設定する場合に「<span class="furigana">(たかの・まさひろ)</span>」のようにマークアップしますよね。クイックタグ編集を使えば、次のように操作できるんですよ。
- タグ付けしたいテキストを選択する
- Ctrl+Tキーを押す
- 「sp」を入力し、Enterキーを押す(<span>が挿入される)

HTMLファイルを表示する
- スペースを挿入する
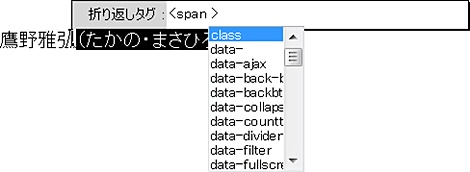
- 下向き矢印キーを1回押して「class」を選択してEnterキーを1回押す(<span class="">が挿入される)

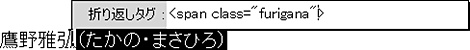
- 「furigana」と入力して、Enterキーを押す

(リンク設定しているCSSに「furigana」クラスが用意されていれば、リストから選択できます)


HTMLファイルを表示する
キャシー:なるほどね。ちょっと、これは難易度高いかも。でもなんか強力そう。最近のDreamweaverでしか使えない機能なの?
鷹野:1999年にリリースされたDreamweaver 3から実装された古株の機能です。
 ライブビュー
ライブビュー
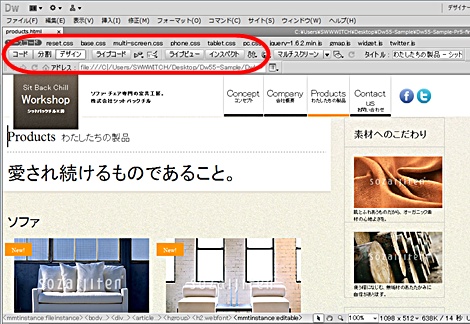
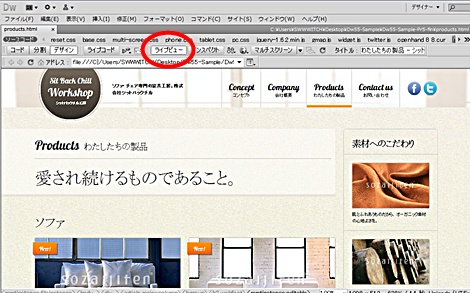
キャシー:ところで[ライブビュー]とか[ライブコード]とか、いろんなボタンが増えていますけど、これはどんな機能なんですか? (注:Dreamweaver CS6では、ボタンは[ライブ]に集約されている)
 |
鷹野:[ライブビュー]ボタンをクリックすると、デザインビューがライブビュー表示というモードに変わる。SafariやGoogle Chromeで採用されているWebKitでレンダリングされて、次のことが可能になります。
- CSSのレンダリングがWebKit相当になる
- JavaScriptが実行されるのでマウスオーバーなどを確認できる
- Ctrl+クリックすれば、リンク先のページにリンクできる
キャシー:分かったような、分からないような……。
鷹野:つまり、Dreamweaverのデザインビューを、ブラウザとして使うことができる、ということ。ブラウザープレビューを使わずにDreamweaver内である程度完結できる。
キャシー:あ、ホントだ。デザインビューだとくずれていたけど、ライブビューだと、ちゃんと表示される。すごいですね。
 |
鷹野:ライブビュー上ではテキストの修正などは行えないけど、分割ビューにして、コードビューでなら編集できる。
キャシー:そうなんだ〜。これは、どのバージョンからですか? ?
鷹野:Dreamweaver CS4からだから、キャシーの使っているバージョンでも使えるよ。Dreamweaver CS4/CS5/CS5.1、それぞれ最新版ほど、WebKitのバージョンが上がってる。
キャシー:やっぱり、Dreamweaverの機能、全然使っていなかったな〜。
鷹野:そうそう、ライブビューの切り替えはAlt+F11キーでオン/オフできるから、これも覚えておくといいです。
キャシー:また、いろいろ教えてくださいね。
鷹野:もちろん。
イラスト:ロゴ・アンド・ウェブ
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|