Visual Studio.NETベータ2の新機能
2.Webサービスの作成デジタルアドバンテージ 遠藤孝信 2001/07/06 |
|
アカウントが取得できたので、次はWebサービスのアップロードを行えばよい。ここではVS.NETのちょっとしたクイック・ツアーも兼ねて、簡単なWebサービスをC#で作り、それをアップロードすることにしよう。とりあえず作成するWebサービスは、メソッドを呼び出せば“Hello World”というメッセージを返すだけの、お馴染みのプログラムである。
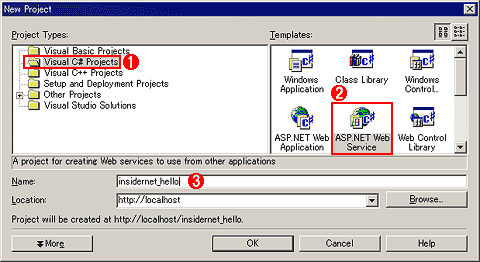
まず、VS.NETの[Start Page]にある[Get Started]タブで[New Project]ボタンをクリックするか、[File]メニューの[New]−[Project]を実行して、[New Project](プロジェクトの新規作成)ダイアログを開く。ここで[Project Types]として「Visual C# Projects」を、[Templates]として「ASP.NET Web Services」を選択し、新しいプロジェクトを作成する。プロジェクト名は“insidernet_hello”とした(Brinksterの場合、後述するアップロード画面に記載されているように、アップロードするプロジェクトの名前は、「メンバー名_プロジェクト名」の形式にしなければならない。今回は“insidernet”というメンバー名でアカウントを取得している)。
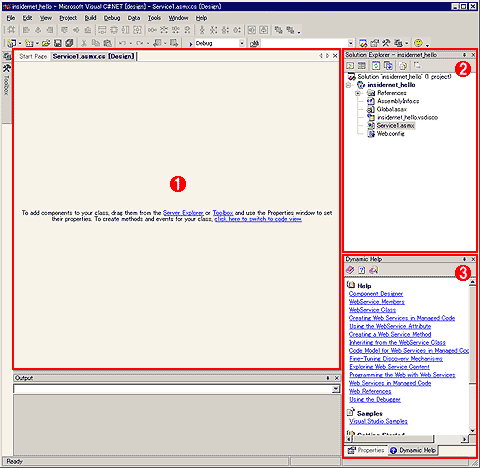
新しいプロジェクトを作成すると、Webサービス開発に必要な一連のファイルがプロジェクトとして構成され、次のような画面が表示される。プロジェクトを構成するファイルは、画面右上の「Solution Explorer」に表示される。画面右下はマウスで作業している個所により、自動的にその表示項目が変化する「ダイナミック・ヘルプ」である。
 |
|||||||||
| Webサービス用の新しいプロジェクトを開いたところ | |||||||||
| Webサービスに必要な一連のファイルがプロジェクトとして構成される。 | |||||||||
|
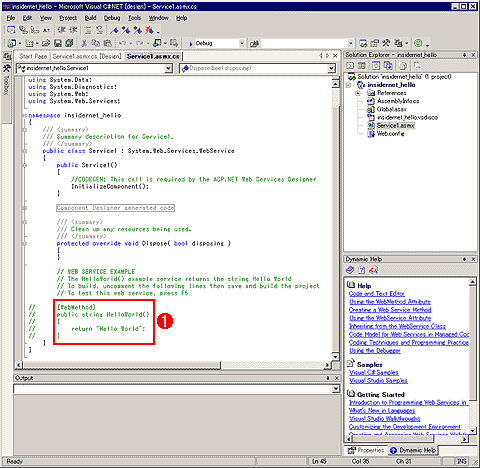
次に画面を[code view]に切り替えて、Webサービスの実際のコードを表示する。Webサービス自体はASP.NETが実行可能な.asmx拡張子を持つService1.asmxだが、C#のコードはService1.asmx.csという別のC#ファイルに記述される(このファイルはService1.asmxから参照されている)。
 |
|||
| Webサービスのコードを編集しているところ | |||
| Webサービスに最低限必要なコードはテンプレートとしてすべて準備されている。Webサービスとして公開するメソッドを追加するだけでよい。 | |||
|
Webサービスに最低限必要なコードはテンプレートとしてすべて準備されている。やらなければならないことは、Webサービスとして公開するメソッドを記述するだけである。しかし実際には、テンプレートとして生成されたコードの最後の部分に、例として“Hello World”の文字列を返すメソッドがコメント・アウトされた形で含まれている。したがってこの部分のコメントをはずせば、今回のWebサービスはできあがりだ。画面内で[WebMethod]の行に続くHelloWorld()というメソッドが、Webサービスとして公開するメソッドになる。
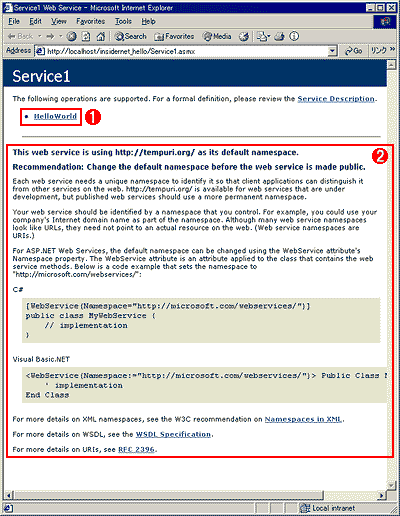
コメントをはずし、[F5]キー(アプリケーションのスタート)を押すと、プロジェクトがビルドされ、ブラウザが起動してService1.asmxファイルが呼び出される。このときブラウザに表示される内容はWebサービスの試験用ページで、ASP.NETにより自動生成される。本来であれば、作成したWebサービスを呼び出すクライアントを別途作成する必要があるのだが、この試験用ページを使えば、クライアントを作成しなくとも、ブラウザからWebサービスを起動することができるようになっている。
 |
||||||
| Webサービスの試験用ページ | ||||||
| 作成したWebサービスをVS.NETから実行すると、Webブラウザが起動され、この試験用ページが表示される。 | ||||||
|
ブラウザに表示されているURL中のサーバ名が「localhost」となっていることからも分かるように、この段階では、ローカル・マシンで動かしているIISを経由して、ローカル・マシン上のファイルにアクセスしているにすぎない。
このページのデザインは、ベータ1のそれとはだいぶ違ったものになっている。ベータ1では、公開されているメソッドの一覧と各メソッドの起動が1つのページにまとめられていたが、ベータ2ではこのページはメソッドの一覧のみで、メソッドの起動はメソッド名をクリックして移動する次の画面で行うようになった(.NET Framework ベータ1におけるWebサービスの開発や呼び出しについては、「.NET Framework入門」や「.NET Framework SDKで始める.NETプログラミング(前編)」で解説しているため、参照していただきたい)。
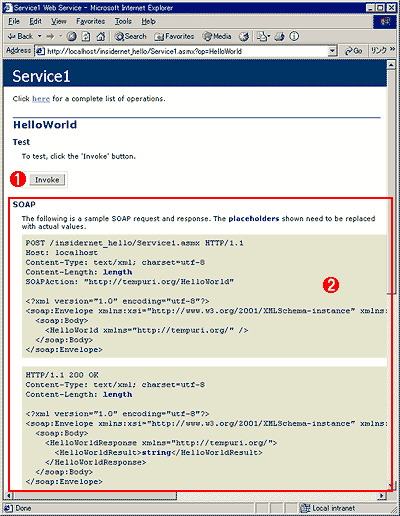
例えば上記の画面で「HelloWorld」のリンクをクリックすると、このメソッドをSOAP、HTTP GET、HTTP POSTの各方式を使用して呼び出した場合の、リクエストとレスポンスの例が表示される画面に切り替わる(このうち下に示した画面では、SOAPの説明部分だけが表示されている)。
 |
||||||
| 公開されたメソッドの起動画面 | ||||||
| このHelloWorldメソッドにはないが、入力パラメータを受け取るメソッドの場合には、パラメータ入力用のテキストボックスも併せて表示される。 | ||||||
|
ここで[Invoke]ボタンをクリックすると、実際にWebサービスが実行される。Webサービスからの戻り値は、ブラウザの別ウィンドウが開き、そちらに表示される。その内容はもちろんXML形式だ。
 |
| メソッドを起動した結果 |
| メソッドの起動画面(前出)で[Invoke]ボタンをクリックすると、Webサービスが呼び出され、そのレスポンスがブラウザの別ウィンドウに表示される。「Hello World」という文字列がXML形式で返される。 |
| INDEX | ||
| [特集]Visual Studio.NETベータ2の新機能 | ||
| 1.インターネットを介したWebサービスのテストを可能にするWebホスティング | ||
| 2.Webサービスの作成 | ||
| 3.Webサービスのアップロード | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|