|
.NET TIPS [ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには?[2.0のみ、C#、VB]山田 祥寛2006/10/27 |
 |
|
|
|
「TIPS:[ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには?」でも紹介したように、WebPartsコントロールを利用することでエンドユーザーが自在にパーソナライズ可能なページを、限りなくコーディングレスで構築することが可能になる。
先のTIPSではWebPartsコントロールの基本的な使い方を示すために、標準的なサーバ・コントロールをWebパーツとして配置するにとどめたが、部品としての再利用性を考慮すれば、個々のパーツをユーザー・コントロール/カスタム・コントロールとして個別に定義するのがより一般的であり、便利でもあるだろう。
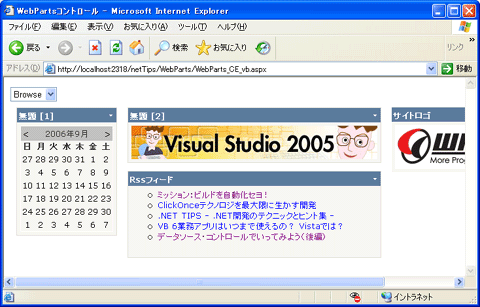
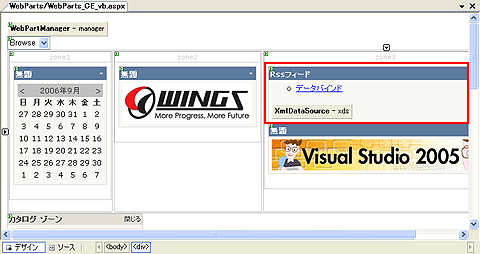
そこで本稿では、ユーザー・コントロールでオリジナルのWebパーツを作成し、前掲TIPSのサンプル・プログラムに追加する方法について紹介する。本サンプル・プログラムの実行イメージは、以下のとおりだ。
 |
| 自作したユーザー・コントロールをWebパーツとして配置 |
| 中央下のRSSフィード部分が今回自作したWebPartsコントロール。 |
それではさっそく、具体的な手順を見ていくことにしよう。
1. ユーザー・コントロールを定義する
ここでは、ユーザー・コントロールの例として、外部サイトで公開されているRSSフィードを読み込み、一覧表示するための「RSSリーダー」を作成してみよう(RSSフィードに関する詳細は、「TIPS:[ASP.NET]RSSフィードをWebフォームで読み込み表示するには?」を参照のこと)。
新規の.ascxファイルを作成したら、フォーム・デザイナ上から以下の要領でサーバ・コントロールを配置する。
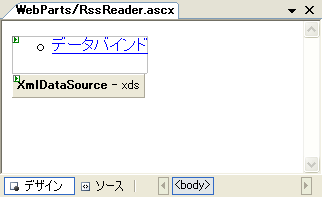
 |
|||||||||||||||||||||
| ユーザー・コントロール(RssReader.ascx)のフォーム・レイアウト | |||||||||||||||||||||
| フォーム・デザイナ上に、サーバ・コントロールを配置して、それぞれのプロパティを表のように設定する。 | |||||||||||||||||||||
|
BulletedListコントロールとXmlDataSourceコントロールとを関連付ける手順については、「TIPS:[ASP.NET]XmlDataSourceコントロールでYahoo!検索ウェブサービスを利用するには?」を参照いただくとして、ここで注目していただきたいのは、
「Webパーツを作成するといっても、ことさら特別な手順は必要ない」
という点だ。ごく普通のユーザー・コントロールを定義するのと同じ手順で.ascxファイルを定義できる(ユーザー・コントロール固有の文法については、「TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには?」も参照のこと)。
XmlDataSourceコントロールのDataFileプロパティには、取得するRSSフィードのURLとしてInsider.NETのRSSフィードを指定しているが、(もちろん)用途に応じて自由に差し替えて構わない。TransformFileプロパティにはRSSフィードをXmlDataSourceコントロールで読み込み可能な形式に変換するためのXSLTスタイルシートを指定している(RssFeed.xslはこちらからダウンロード可能)。
ちなみに、本稿で扱ったRssFeed.xslはRSS 2.0に対応するものだ。そのほかのRSSのバージョンに対応するには、適宜、RssFeed.xslの内容を書き換える必要があるので、注意すること。
2. ユーザー・コントロールをWebフォームに追加する
ユーザー・コントロールを定義できたら、あとは、これを前掲のTIPSで作成したWebParts_cs.aspx/WebParts_vb.aspxファイルに対して、以下の画面の要領で追加するだけだ。ユーザー・コントロールをWebパーツとしてページに追加するには、ソリューション・エクスプローラから該当のファイルをWebPartZoneコントロール上にドラッグ&ドロップすればよい。
 |
| Webフォーム(WebParts.aspx)のフォーム・レイアウト |
| この画面では「TIPS:[ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには?」のサンプル・プログラムに追加した分のみを示している。 |
| [参考] |
|
ちなみに、Visual Studio 2005(以降、VS 2005)では、ユーザー・コントロールの扱いについて重要な改善がなされている。というのも、Visual Studio .NET 2003(以降、VS.NET)以前で.aspxファイル上に配置した場合、ユーザー・コントロールはグレーの四角形としてしか表示されなかった。これは、最終的な出力レイアウトを視覚的に確認できないという意味で、フォーム・デザイナを利用している意義を半減させるものであった。しかし、この問題はVS 2005で解決され、.aspxファイル上でもユーザー・コントロールのレイアウトを確認できるようになった。 |
WebPartsコントロールは、WebPartZoneコントロール上に配置したコントロールを、暗黙的にWebパーツと見なす。より厳密には、「暗黙的にGenericWebPartクラス(System.Web.UI.WebControls.WebParts名前空間)でコントロールがラッピング」されるといい換えてもよいかもしれない。
GenericWebPartクラスはWebパーツの基本的な機能を提供するためのクラスで、この暗黙的なラッピングによって、WebPartZoneコントロール上に配置されたコントロールは、あたかもWebパーツであるかのように振る舞うことができるというわけだ。
GenericWebPartクラスで利用可能な主なプロパティは、以下のとおり。これらプロパティを設定することで、コントロールのWebパーツとしての挙動を設定することができる。
| 分類 | プロパティ | 概要 |
| 表示 | CatalogIconImageUrl | カタログ・パーツ上で表示されるアイコン画像のURL |
| ChromeState | 表示状態(Normal|Minimum) | |
| ChromeType | 境界線の種類(None|BorderOnly|TitleAndBorder|TitleOnly) | |
| Description | パーツの説明(カタログ・パーツなどで利用) | |
| HelpUrl | ヘルプ・ファイルのURL | |
| ImportErrorMessage | インポート・エラー時に使用するエラー・メッセージ | |
| Subtitle | サブタイトル | |
| Title | タイトル | |
| TitleIconImageUrl | タイトル・バーに表示されるアイコン画像のURL | |
| TitleUrl | 補足ページへのURL | |
| ToolTip | ツールチップ・テキスト | |
| コマンド | AllowClose | [終了]コマンドを許可するか |
| AllowConnect | [接続]コマンドを許可するか | |
| AllowEdit | [編集]コマンドを許可するか | |
| AllowHide | [非表示]コマンドを許可するか | |
| AllowMinimize | [最小化]コマンドを許可するか | |
| AllowZoneChange | ゾーン間の移動を許可するか | |
| そのほか | AuthorizationFilter | 認証のためのフィルタ文字列 |
| ExportMode | パーツのプロパティ情報がエクスポート可能か(None|All|NonSensitiveData) | |
| HelpMode | ヘルプの表示方法(Modal|Modeless|Navigate*) | |
| GenericWebPartクラスの主なプロパティ | ||
| *)Modalダイアログとは、そのウィンドウを表示している間はほかの操作ができなくなるウィンドウのこと。処理を継続するには、まずModalダイアログを閉じる必要がある。そうした制限を行わないウィンドウのことをModelessダイアログという。 | ||
ImportErrorMessage/ExportModeプロパティについては後日、「TIPS:[ASP.NET]ImportCatalogPartコントロールでパーツ情報をページにインポートするには?」にて、同じくAuthorizationFilterプロパティについては「TIPS:[ASP.NET]Webパーツでログイン・ユーザーごとに表示可能なパーツを判定するには?」で紹介している。
ただし、GenericWebPartクラスの暗黙的なラッピングは、現バージョンのVS 2005では「認識されない」ので、注意すること。つまり、GenericWebPartクラスのプロパティは、(プロパティ・ウィンドウではなく)コード・エディタから直接に編集する必要がある。
例えば、以下はユーザー・コントロールにパーツ・タイトル(Titleプロパティ)を追加している。
|
|
| GenericWebPartクラスのプロパティを編集 |
コード・エディタでも、同様に暗黙的なラッピングは認識されないため、エラーを表す緑色の波線が表示されるが、気にすることはない。実行時には正しく認識されるので、ここでは(やや気持ちは悪いものの)無視しておこう。
| コード・エディタ上でGenericWebPartクラスのプロパティを編集 |
| エラーを表す緑色の波線が表示されるが、実行時には正しく認識されるので、無視してしまって構わない。 |
以上が理解できたら、サンプル・プログラムを実行してみよう。本稿冒頭の実行図のように、ユーザー・コントロールがWebパーツとして表示されていれば成功だ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:WebPartsパーツ 使用ライブラリ:GenericWebPartクラス(System.Web.UI.WebControls.WebParts名前空間) 関連TIPS:[ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには? 関連TIPS:[ASP.NET]RSSフィードをWebフォームで読み込み表示するには? 関連TIPS:[ASP.NET]XmlDataSourceコントロールでYahoo!検索ウェブサービスを利用するには? 関連TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには? 関連TIPS:[ASP.NET]ImportCatalogPartコントロールでパーツ情報をページにインポートするには? 関連TIPS:[ASP.NET]Webパーツでログイン・ユーザーごとに表示可能なパーツを判定するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|