解説実例で学ぶASP.NETプログラミング第4回 DB連携ページをASP.NETで構築する(前編)
小田原 貴樹(うりゅう) |
 |
■サイト案内のデザイン
サイト案内の部分は静的な情報なので、デザインを行うだけでよい。これまでに出てきた内容で充分作成できる。ここではGrid Layout Panelコントロールを使ってデザインしている、以下を参考にしてほしい。
 |
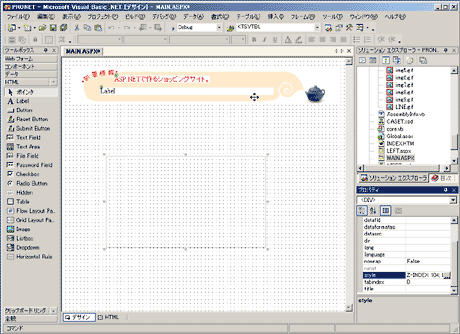
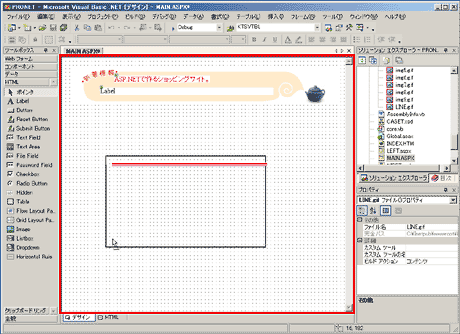
| サイト案内のデザイン作成:手順1 |
| Grid Layout Panelコントロールを新しく配置し、styleプロパティを編集して、幅350・高さ200に指定する。 |
![]()
 |
| サイト案内のデザイン作成:手順2 |
| ソリューション・エクスプローラから「LINE.gif」を選択し、Grid Layout Panelコントロールの中へドラッグ&ドロップする。この枠線は、上下に利用するので、次の図のように2個配置する。 |
![]()
 |
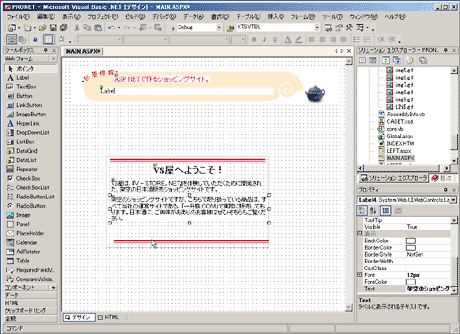
| サイト案内のデザイン作成:手順3 |
| 新しいLabelコントロールを貼り付け、ショッピング・サイトのタイトル「VS屋へようこそ!」を入力し、文字のスタイルを整える。この例では、フォント・サイズが「20px」の「太字(Bold)」になっている。 |
![]()
 |
| サイト案内のデザイン作成:手順4 |
| Labelコントロールをいくつか貼り付け、挨拶文やサイトの説明文を貼り付ける。この例では2つのLabelコントロールを使い、それぞれフォント・サイズを「12px」に指定している。 |
![]()
 |
| サイト案内のデザイン作成:手順5 |
| 将来的に業務処理部のサイトにリンクするために、HyperLinkコントロールを一番下に配置する。この段階ではURLを入力しないので実際にはリンクされない。 |
ここではGrid Layout Panelコントロールを使用したが、「Tableコントロールの方がよいのでは?」と考える読者もいるだろう。もちろん全く問題ない。要は効率よく見栄えが整えばいいのだから、自分のスタイルに合ったコントロールをうまく使いこなすことが重要なのだ。
■参考になる.NETなソフト紹介
Yahoo! オークションは面白い。ほんとに面白い(笑)。最近では、何かを購入するときにはまずYahoo! オークションで確かめるくせがついてしまったほどだ。ただし、膨大な商品情報に対して、システムの機能は十全とはいえない。買いたい物の条件は決まっているのに、オークションのページを全部見ていかなければならなくて面倒だという不満がつきまとっていた。そんなときに見つけたソフトが「Yahooオークション相場ウオッチャー」だった。しかもこのソフトは、.NETで開発されている。ユーザーとして利用しているのはもちろんなのだが、技術者として「.NETはこんな風に使えば効果的」という指標として大変参考になった。
 |
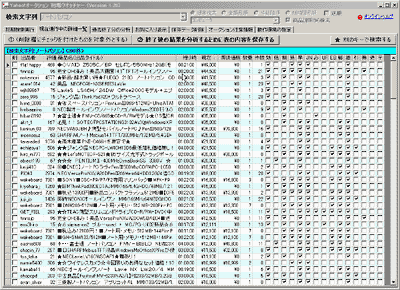
| 安井 毅さん作「Yahooオークション相場ウオッチャー」の画面 |
| オークションに出品されている商品の検索や相場確認に絶大なる力を発揮する。 |
ソフトとしてはフォーム1つだけで構成されており、検索や入力のためのコントロールが所狭しと並べられている。とはいえ、操作の順番が明確に定義されているので、初めて利用する場合でも操作に悩むことはないだろう。
検索したいキーワードを入力し、Yahoo! オークション特有の条件を選択して、「検索実行」のボタンを押すだけで、高速にYahoo! オークション全体の商品情報を検索・抽出し、結果を表示してくれる。.NETの特長の1つである「HTTPなどのインターネット・プロトコルを利用した情報の取得と、その自動化」を本当にうまく使いこなされているのだろう。.NETを用いてインターネット上のサイトから情報を取得するという機能は、応用次第でアプリケーションの新しい価値を生み出していくことになるだろう。
また、取得した情報を表示するためのDataGridコントロールが、非常に自然な形で利用されており、情報を参照しやすくしている。この辺りもソフトウェア開発者にとって参考になるところだろう。作者の安井 毅さんのサイトには、「Yahooオークション相場ウオッチャー」以外にも、「マイドキュメント自動履歴バックアップ」など、.NETで作成されたソフトが数多く掲載されている。.NETを習得しようと思っているなら1度はのぞいてみるとよいだろう。ちなみに、「Yahooオークション相場ウオッチャー」はVB.NETで開発されているそうだ。
さて、次回は、残るメイン・フレーム・ページの構成要素である「季節限定酒表示機能」、「今月のお買い得酒表示機能」のデザインを解説する。![]()
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第4回 DB連携ページをASP.NETで構築する(前編) | ||
| 1.ASP.NETとWindowsフォームそれぞれの持つアドバンテージ | ||
| 2.メイン・フレーム・ページの構成要素とデザイン | ||
| 3.データベースと連携する「新着情報表示機能」の作成 | ||
| 4.「サイト案内」のデザイン/参考になる.NETなソフト紹介 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|