Electron 1.0でデスクトップアプリ開発超入門――動作の仕組み、基本的な使い方、セキュリティの懸念点(3/3 ページ)
クロスプラットフォーム向けのデスクトップアプリを開発できるElectronについて、動作の仕組み、基本的な使い方、アプリの作り方、セキュリティの懸念点などを解説します。
Electronアプリを作ってみよう
それではElectronアプリを実際に作ってみましょう。本記事では、次のミニマルな構成のElectronアプリを作ります。
sample-app/ ├── package.json ├── main.js └── index.html
ソースコードの作成
まずは任意のディレクトリを作成します。
$ mkdir sample-app && cd sample-app
ディレクトリの中で、Electronアプリの構成を定義する「package.json」を作成しましょう。
{
"name" : "sample-app",
"version" : "1.0.0",
"main" : "main.js"
}
「main」にはメインプロセスとなるJavaScriptファイルを指定します。このフィールドは省略することができ、その場合は「index.js」が自動的に読み込まれます。
次に「main.js」を作成しましょう。
// electronモジュールを読み込み
const electron = require('electron')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
// 新しいウィンドウ(Webページ)を生成
let mainWindow
function createWindow () {
// BrowserWindowインスタンスを生成
mainWindow = new BrowserWindow({width: 800, height: 600})
// index.htmlを表示
mainWindow.loadURL('file://' + __dirname + '/index.html')
// デバッグするためのDevToolsを表示
mainWindow.webContents.openDevTools()
// ウィンドウを閉じたら参照を破棄
mainWindow.on('closed', function () {
mainWindow = null
})
}
// アプリの準備が整ったらウィンドウを表示
app.on('ready', createWindow)
// 全てのウィンドウを閉じたらアプリを終了
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
Electronアプリでは「electron」モジュールが全ての基礎になります。前述しているウィンドウを表す「BrowserWindow」も「electron」モジュールの中に含まれています。
Electronアプリのさまざまな制御を行うために使うのが「app」オブジェクトです。「app」オブジェクトはアプリのライフサイクルを管理しており、さまざまなイベントをハンドリングできます。22行目でハンドリングしている「ready」イベントは、アプリの準備が完了したときに発火されるイベントです。このハンドラとして「createWindow」関数を渡しているため、アプリの準備が整ったらウィンドウが表示されるようになっています。
「createWindow」関数の中の主な仕事は「BrowserWindow」インスタンスの生成です。12行目の「loadURL」メソッドを呼び出すことで、任意のHTMLファイルをWebページとして開くような指示を行っています。
25行目の「window-all-closed」イベントは、全てのウィンドウが閉じられたときに発火します。「app」オブジェクトの「quit」メソッドを呼び出すことで、アプリを終了させる指示を行っています。
なおMacの場合は通常、ウィンドウを全て閉じてもアプリを終了しません。実行しているプラットフォームは「process」オブジェクトの「platform」プロパティで取得することができます。Macを表す「darwin」と比較することで、Mac以外で実行されるような条件分岐を行っています。
次に、上述した「createWindow」関数で扱おうとしている「index.html」ファイルを作成しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<ul>
<li>Node.jsのバージョン : <script>document.write(process.versions.node)</script></li>
<li>Chromiumのバージョン : <script>document.write(process.versions.chrome)</script></li>
<li>Electronのバージョン : <script>document.write(process.versions.electron)</script></li>
</ul>
</body>
</html>
ここではシンプルに、実行環境の各ツールのバージョンを表示しようとしています。レンダラープロセスの情報は「process」オブジェクトから取得できます。
以上で、ミニマルなElectronアプリのソースコードの準備は終わりました。
Electronアプリのデバッグ
次に、Electronアプリを実際に起動してみましょう。
Electronアプリをデバッグ目的でビルドし実行するには、npmモジュール「electron-prebuilt」を使います。ここでは、グローバルにインストールしましょう。
$ npm install electron-prebuilt -g /Users/XXX/.nodebrew/node/v5.10.0/bin/electron -> /Users/XXX/.nodebrew/node/v5.10.0/lib/node_modules/electron-prebuilt/cli.js > [email protected] postinstall /Users/XXX/.nodebrew/node/v5.10.0/lib/node_modules/electron-prebuilt > node install.js Downloading electron-v1.0.2-darwin-x64.zip [============================================>] 100.0% of 41.27 MB (118.75 kB/s) /Users/XXX/.nodebrew/node/v5.10.0/lib └── [email protected]
インストールが終わったら、先ほどソースコードを作成したElectronアプリのディレクトリで、次のコマンドを実行します。
$ electron .
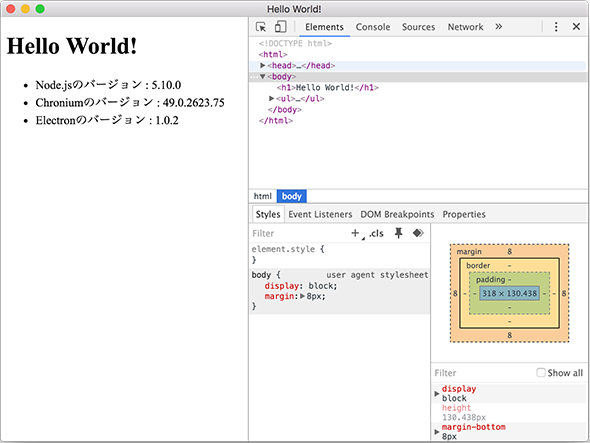
下図のように、Electronアプリがデスクトップアプリとして表示されます。
DevToolsを有効化しているため、ChromeのDevToolsと同じような画面が表示されています。ここからコンソールに結果を出力したり、Webページに表示されている各要素を検証したりすることができます。
Electronアプリのパッケージング
最後に、Electronアプリのパッケージングを行ってみましょう。
Electronアプリをアプリケーションファイル(Macの「.app」形式のファイル、Windowsの「.exe」形式のファイルなど)にパッケージングするには、npmモジュール「electron-packager」を使います。
ここでも、グローバルにインストールしましょう。
$ npm install electron-packager -g /Users/XXX/.nodebrew/node/v5.10.0/bin/electron-packager -> /Users/XXX/.nodebrew/node/v5.10.0/lib/node_modules/electron-packager/cli.js /Users/XXX/.nodebrew/node/v5.10.0/lib └─┬ [email protected] ├─┬ [email protected] │ ├── [email protected] ...
「electron-packager」コマンドは、次のようなコマンドライン引数を付与して実行します。
electron-packager {ソースディレクトリ} {アプリ名} --platform={プラットフォーム} --arch={アーキテクチャ} --version (バージョン} [その他のオプション ...]
または「--all」を付けるだけで全部入りのパッケージングを行うこともできます。
electron-packager . --all
ここでは、WindowsとMac向けのパッケージングを行ってみましょう。「sample-app」ディレクトリで、次のコマンドを実行してみてください。
$ electron-packager . sample-app --platform=darwin,win32 --arch=x64 --version 1.0.0 Downloading electron-v1.0.0-darwin-x64.zip Downloading electron-v1.0.0-win32-x64.zip [============================================>] 100.0% of 49.65 MB (1.56 MB/s) Packaging app for platform win32 x64 using electron v1.0.0 Wrote new apps to: /Users/XXX/sample-app/sample-app-darwin-x64 /Users/XXX/sample-app/sample-app-win32-x64
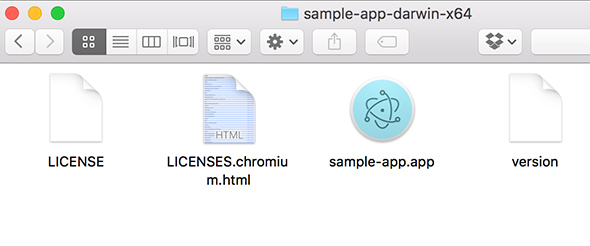
コンソールで表示されているように、プラットフォームやアーキテクチャ別に「{アプリ名}-{プラットフォーム}-{アーキテクチャ}」ディレクトリに生成されます。
例えばMacの場合は、下図のようなファイル群が生成されます。
コラム「Electron 1.0でセキュリティ面はどうなった?」
ElectronはWebアプリと同様の手法で開発できるため、Webアプリ開発者を中心に親しまれてきました。その一方で、セキュリティ面の弱さが懸念されています。
特に有名なのが「DOM based XSS」という脆弱性です。DOM based XSSは、JavaScriptによるDOM操作を行うときに発生するXSS(クロスサイトスクリプティング、Webページに外部からスクリプトを埋め込むこと)を指します。レンダラープロセスではOSの低レベルへのアクセスが許容されていますが、DOM based XSSを発生させやすいため、悪意のあるWebページやコードによってアプリを実行しているマシンに致命的な被害を及ぼす可能性があります。
DOM based XSSを含むXSSの仕組みついては、記事『HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情』で詳しく紹介しています。
Electron 1.0においても、こういった脆弱性について特別な対策が実装されているわけではないため、引き続き警戒しなければいけません。
下記ページでは、Electronアプリを開発する上で「『Electronはウェブブラウザではない』ということを理解することが大切」と言及されています。
XSSに対する最も有効な対策はオンライン上で得られるコードを実行しないことです。例えば、「Atom」「Visual Studio Code」のようなローカルファイルを編集するような機能を持つデスクトップアプリは、オンライン上のコードを得る必要なく動かせます。Webページを表示したり、ソースコードをダウンロードするようなデスクトップアプリを作りたい場合は、それだけリスクが付いて回ることを理解し、適切な対策を採る必要があります。
どうしてもWebページを表示する必要がある場合は、ブラウザに任せることも視野に入れておくといいでしょう。
まとめ
本稿では、Electronに初めて触れる人に向けて、基礎知識とアプリの開発方法について解説しました。
Webフロントエンドの技術を使って新しいアプリを開発することはもちろん、単純にWebアプリをラップするというのも1つの面白味です。
Electronを使って、役に立つ便利なデスクトップアプリを開発しましょう!
著者紹介
諏訪 悠紀(すわ ゆうき)
クラスメソッド株式会社に所属。iOS/Androidアプリの開発およびデザイン、AWSを活用したWebアプリケーション開発などに従事。技術ブログ「Developers.IO」をはじめ、@IT、技術評論社、日経ソフトウエアなどのメディアで最新の技術情報を発信している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HTML、CSS、JavaScriptでデスクトップアプリを開発できるElectron 1.0、Devtron 1.0、Spectron 3.0が提供開始
HTML、CSS、JavaScriptでデスクトップアプリを開発できるElectron 1.0、Devtron 1.0、Spectron 3.0が提供開始
Web技術を利用したクロスプラットフォームのデスクトップアプリ開発フレームワーク「Electron 1.0」がリリースされた。APIデモアプリ、検証・デバッグ用ツール、テストフレームワークも同時に公開されている。 .NET開発者のためのJavaScriptライブラリカタログ(デスクトップアプリ編)
.NET開発者のためのJavaScriptライブラリカタログ(デスクトップアプリ編)
今回はWindows、OS X、Linuxで動作するクロスプラットフォームなデスクトップアプリを開発するためのフレームワークを取り上げる。 Apache Cordova
Apache Cordova
Web標準技術を利用して、クロスプラットフォーム対応のハイブリッドアプリを開発できるApache Cordovaの概要を説明する。